Website
Giao diện website tiếng anh là gì? Những thuật ngữ trong thiết kế website
Giao diện website tiếng anh là gì? Câu hỏi này được nhiều người thắc mắc muốn giải đáp. Đặc biệt là những người mới bắt đầu tham gia vào ngành marketing, thiết kế website. Trong bài viết hôm nay, khotheme.vn sẽ giới thiệu cho bạn đầy đủ về những nội dung này.
Giao diện website tiếng anh là gì?
Khi muốn thiết kế một website ấn tượng, hữu dụng thì việc đầu tiên cần phải chú trọng là tạo được giao diện phù hợp và dễ đọc thông tin. Giao diện website được ví như bộ mặt của thương hiệu doanh nghiệp, một cửa hàng, một cá nhân. Cho nên việc đầu tư vào thiết kế giao diện đẹp để giữ thu hút và giữ chân khách hàng thường xuyên ghé web rất cần thiết.
Giao diện website tiếng anh là gì khiến nhiều người chưa rõ? Giao diện website tiếng anh là những thông tin trên web sử dụng ngôn ngữ bằng tiếng Anh. Đây là hình thức thiết kế web mới hiện nay và phù hợp với những thương hiệu nước ngoài, những sản phẩm nước ngoài. Tùy vào mục đích của doanh nghiệp để nhân viên website lên các mục thông tin hiển thị bằng ngôn ngữ tiếng Anh.

Giao diện website tiếng anh là gì?
Khi sử dụng giao diện bằng ngôn ngữ này thì đối tượng khách hàng có thể là người nước ngoài hoặc người Việt Nam. Nếu muốn chuyển thông tin hiển thị trên web sang tiếng Việt thì nhấp chuột phải vào giao diện web và chọn chế độ dịch tự động. Cách thiết kế giao diện này tùy vào công ty, sản phẩm – dịch vụ cung cấp.
Tìm hiểu các thuật ngữ thông dụng trong thiết kế website
Sau khi giải đáp giao diện website tiếng anh là gì, có lẽ nhiều người muốn tìm hiểu thêm về thiết kế web. Thiết kế website đang là một trong những công việc được nhiều cá nhân, doanh nghiệp sử dụng dịch vụ để tạo ra trang web mới phục vụ công việc. Với công việc này thì có nhiều thuật ngữ mà nhiều người chưa hiểu rõ. Do đó, khotheme.vn sẽ nêu ra các thuật ngữ thông dụng nhất:
Thiết kế website
Thiết kế website là việc những người thiết kế chuyên nghiệp dùng các phần mềm thiết kế như Adobe Photoshop, Adobe Illumination hay Adobe Firework để vẽ ra các giao diện web rồi xuất ra các file hình cụ thể.
Giao diện UI
UI là viết tắt của cụm từ User Interface – Giao diện người dùng. Thuật ngữ này để chỉ giao diện bên ngoài website hoặc những thứ mà người dùng nhận diện, sử dụng, tiếp xúc khi truy cập website.

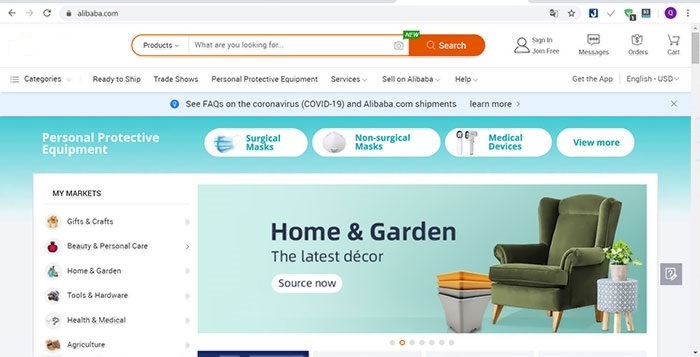
Giao diện UI trong thiết kế website
Alignment
Đây là một thuật ngữ quan trọng dùng để sắp xếp trật tự, diễn đạt sự phân loại, cân bằng các yếu tố có trên website. Đối với người làm website thì việc sắp xếp nội dung, các mục trong website còn tùy vào yêu cầu khách hàng, nội dung web hướng tới là gì.
Animation
Thuật ngữ Animation sử dụng để diễn đạt việc thêm các chuyển động vào yếu tố xuất hiện trên web qua việc dùng các kỹ thuật khác nhau. Kỹ thuật sử dụng hình ảnh động sẽ tạo sự độc đáo hơn cho web, giúp nội dung web được nhiều người biết tới và yêu thích hơn.
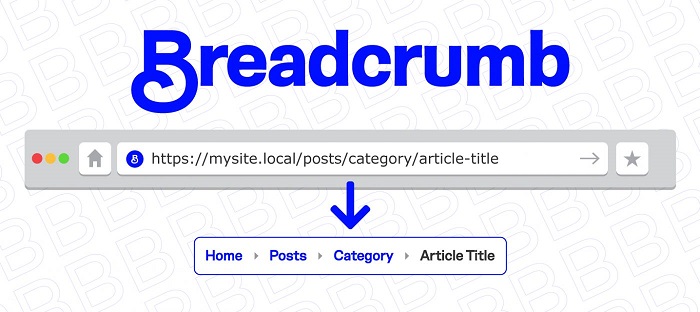
Breadcrumb
Breadcrumb ở đây là tập hợp các đường link phân cấp có công năng báo cáo vị trí. chuyên mục cụ thể trên website. Breadcrumb chứa các đường dẫn mà nhiều trang khác dẫn tới trang chủ. Breadcrumb giúp người dùng định vị được chuyên mục, thông tin mình muốn nhanh chóng.

Breadcrumb trong thiết kế website
Contrast
Contrast là thuật ngữ dùng để nói lên kỹ thuật nhấn mạnh sự khác biệt giữa các yếu tố trên một website. Contrast sử dụng màu sắc bổ sung thể hiện các phần nội dung khác nhau trên website, đồng thời tạo nên giá trị thẩm mỹ cho web.
Fixed layout
Trong thiết kế website thì sử dụng Fixed layout để bố trí nội dung hợp lý, dễ nhận biết. Thuật ngữ này thường được sử dụng khi bố trí các trang có kích cỡ cố định, không thay đổi khi qua các thiết bị sử dụng khác nhau.

Fixed layout bố trí nội dung trong website
Fold
Thuật ngữ Above the Fold sử dụng để đề cập về phần người dùng nhìn thấy được trên website mà không cần tác động hành động nào khác. Còn Below the Fold được dùng để diễn đạt sự tương tác của người dùng với website (trượt, cuộn) khi truy cập vào website.
Gradient
Gradient là thuật ngữ được sử dụng để chỉ ra sự thay đổi màu sắc từ màu này sang màu khác tạo hiệu ứng độc đáo cho website trở nên đẹp hơn, nổi bật hơn so với các đối thủ khác. Kỹ thuật thay màu website này được nhiều người đánh giá cao, đôi khi hiệu quả hơn trong việc tạo ấn tượng với người dùng so với dùng ảnh.
Landing page
Landing page là thuật ngữ sử dụng nói về trang đích với mục đích kêu gọi hành động của người dùng khi vào website đọc thông tin. Mục đích của trang đích là mang tới tỷ lệ chuyển đổi cao nhất có thể.
Line spacing/ Leading
Thuật ngữ line spacing/ leading sử dụng để đề cập đến khoảng cách giữa mỗi dòng văn bản website. Kỹ thuật này tạo ra khoảng cách hợp lý giúp cho nội dung trên web thân thiện, dễ đọc, dễ nhìn hơn, tăng lượt tương khác của khách hàng với website đó.
Trong thiết kế web hiện nay thì có 3 loại tỷ lệ thường gặp nhất là:
- Tỷ lệ 10/12: khoảng cách dòng bằng 120% cỡ chữ
- Tỷ lệ 10/14: khoảng cách dòng > tỷ lệ 10/12
- Tỷ lệ 10/16: khoảng cách dòng nhiều nhất có thể sử dụng.
Resolution
Thuật ngữ Resolution nói về độ phân giải, số lượng các điểm ảnh trong một hình cụ thể trên website, đơn vị là Pixel. Hình ảnh có độ phân giải càng cao thì hình ảnh càng rõ nét, chân thực. Hình ảnh up lên web thường ưu tiên ảnh đẹp nhất, không bị vỡ nét, không nhòe, không có chứa logo thương hiệu khác. Độ phân giải chia thành 2 loại như sau:
- DPI (dots per inch): Tần suất xuất hiện của các dấu chấm mực khi in trên 1 inch.
- PPI (pixels per inch): Chỉ số Pixel hiển thị trên 1 inch màn hình của thiết bị điện tử.
Sau khi đọc thông tin của bài viết này thì bạn đã hiểu rõ giao diện website tiếng anh là gì cùng thuật ngữ thông dụng trong thiết kế web rồi nhé. Kho Theme – đơn vị chuyên thiết kế và phân phối Mua Bán Theme WordPress Việt hóa, bạn có nhu cầu vui lòng liên hệ nhé. Còn rất nhiều thông tin hữu ích được cập nhập liên tục tại khotheme.vn mời bạn đón đọc.
