Blog kiến thức
CSS, CSS3 là gì? Cách nó hoạt động và được sử dụng
CSS là gì, CSS3 là gì? Cùng với đó là cách thức nó vận hành và được sử dụng ra sao luôn là chủ đề mà những người sử dụng website quan tâm. Cụ thể trong bài viết bên dưới đây khotheme.vn sẽ giải đáp thông tin chi tiết cho mọi người nắm bắt.
CSS là gì?
CSS có tên đầy đủ Cascading Style Sheets – chính là ngôn ngữ được dùng để tạo nên phong cách cho website cụ thể. CSS đóng vai trò như công cụ để bạn thêm vào các thay đổi trên web theo ý muốn như đổi bố cục, màu sắc, kiểu chữ, phông chữ,…
CSS hoạt động bằng cách bạn khoanh vùng chọn dựa vào tên thẻ HTML, ID hay Class. Tiếp tục việc áp dụng các thuộc tính mà cần thay đổi lên vùng được chọn đó là được.

Khái niệm CSS là gì?
Bạn tưởng tượng đối với một website mà không có CSS thì nó sẽ hiển thị dạng đơn giản nhất là màu trắng đen không có gì là nổi bật. Cho nên hiện nay mới có nhiều đơn vị sử dụng CSS.
Cách thức hoạt động của CSS
CSS là gì đã được nêu rõ, vậy cách thức hoạt động ra sao? Trước tiên chúng ta cùng xem cách hoạt động của CSS trong quá trình web browser hiển thị website.

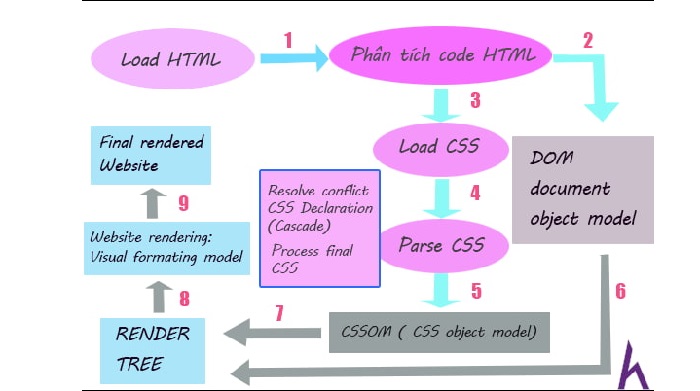
Cách thức CSS hoạt động
Đây là biểu đồ khi bắt đầu tải trang cho tới khi xuất hiện website trên browser. Cụ thể browser sẽ tải HTML rồi phân tích (parse) code HTML. Tiếp đó browser tạo ra document object model (DOM).
Phân tích code HTML tạo ra DOM sau đó tìm file stylesheet để tải CSS và phân tích code CSS, tạo ra CSS object model hay CSSOM. CSSOM và DOM sẽ được lưu (store) trong render tree. Website sẽ render sử dụng Visual formating model. Sau đó website được hiển thị lên trên browser.
Với quá trình này thì việc CSS sẽ tương đối phức tạp so với parse HTML. Cụ thể sẽ được chia ra làm 2 phần như sau:
- Phần 1: Xử lý việc trùng lặp khi khai báo các properties (thuộc tính CSS) (cascade).
- Phần 2: Cung cấp bản CSS cuối cùng
CSS được sử dụng ra sao?
CSS là gì và cách được sử dụng luôn được quan tâm nhiều. Hiện nay các kỹ thuật sẽ có ba cách sử dụng css. Bao gồm có Inline CSS, Internal CSS, External CSS. Trong đó các nội dung được triển khai như sau:
Inline CSS: Bạn đặt các cặp property:value vào bên trong thuộc tính style vị trí ở thẻ mở của phần tử.
Internal CSS: Bạn đặt các bộ định dạng CSS vào bên trong <style type=”text/css”></style>
<style type=”text/css”></style> đặt bên trong phần <head></head>
External CSS: Bạn tiến hành đặt các bộ định dạng CSS vào bên trong một tập tin css. Phần <head> thì bạn sử dụng cú pháp nhằm nhúng tập tin css vào trang web. Cú pháp này: <link rel=”stylesheet” type=”text/css” href=”đường dẫn đến tập tin CSS”>.
- Thứ tự ưu tiên giữa các cách sử dụng CSS
Trường hợp thuộc tính nào đó của phần tử được tạo giá trị bởi đa dạng cách thức thì thuộc tính đó nhận giá trị của cách dùng CSS với độ ưu tiên là Inline – Internal – External.
- Thứ tự ưu tiên trong một bộ định dạng
Trong bộ định dạng một phần tử, trường hợp một thuộc tính nào đó bị thiết lập lại nhiều lần. Lúc này thuộc tính đó sẽ nhận giá trị ở lần viết sau cùng.
- Kế thừa giá trị thuộc tính từ phần tử tổ tiên
Trường hợp có một phần tử không thiết lập giá trị cho thuộc tính thì lúc này thuộc tính đó sẽ nhận giá trị từ giá trị thuộc tính của chính phần tử chứa nó và ở gần nó nhất.
- Cách ghi chú thích
Nếu bạn muốn vô hiệu hóa một số mã CSS với bất cứ mục đích nào. Bạn có thể tiến hành việc đặt chúng vào bên trong cặp dấu /* */. Như vậy sẽ vô hiệu hóa một cách đơn giản.
CSS3 là gì?
CSS3 ở đây chính là phiên bản 3 của CSS, phiên bản cập nhật mới nhất của ngôn ngữ thông dụng này. CSS3 có rất nhiều ưu điểm và thêm các tính năng hiện đại thông minh hữu dụng. CSS được giới lập trình viên ưa chuộng và sử dụng nhiều trong quá trình thiết kế website.

Khái niệm CSS3 là gì?
Cách CSS3 hoạt động và được sử dụng
CSS3 cung cấp các bộ chọn, thuộc tính mới để thay đổi bố cục, trình bày trang linh hoạt hơn nhiều. Các lập trình viên có thể thiết lập hiệu ứng hình ảnh mà không cần có hình ảnh trước đó.
Ưu điểm là ngôn ngữ này tương thích tốt với hầu như mọi trình duyệt hiện nay đang sử dụng. Nó tự động chỉnh kích thước phù hợp với các thiết bị mà không làm ảnh hưởng nội dung.
CSS3 đóng vai trò quan trọng khi định hình website Responsive với Bootstrap. Nhiều người còn dùng nó để tạo nên nhiều tựa game cực đỉnh trên nền tảng web. Hoàn toàn có thể sử dụng CSS3 lưu thông tin, sử dụng tiện ích, sử dụng web khi offline.

Cách sử dụng CSS3
CSS3 được sử dụng vì nó có thể loại bỏ được các đoạn code HTML thừa thãi. Chính vì thế mà công cụ tìm kiếm hoạt động hiệu quả hơn nhiều. Người dùng truy cập có thể tìm được nội dung cần thiết siêu nhanh.
Các module được đánh giá cao trong CSS3
- Bộ chọn
- CSS3 Pseudo-Classes
- Màu trong CSS3
- CSS3 RGBA
- CSS3 HSL và HSLA
- CSS3 Opacity
- Góc làm tròn: Bán kính đường viền
- Drop Shadows – Hiệu ứng bóng đổ
- Text Shadow – Bóng văn bản
- Linear Gradients – Độ dốc tuyến tính
- Radial Gradients – Độ dốc xuyên tâm
- Hiệu ứng văn bản
- Chuyển đổi 2D / 3D
- Ảnh động
- Bố cục nhiều cột.
Như vậy bạn tham khảo xong nội dung bài viết này đã biết được về CSS là gì, CSS3 là gì cùng với cách hoạt động, được sử dụng. Đây đều là những thông tin quan trọng khi bạn thiết lập, thay đổi, vận hành website nên rất hữu ích nhé. KHO THEME sẽ cập nhập thường xuyên kiến thức web tới mọi người quan tâm.
