Blog kiến thức
Elementor là gì? Hướng dẫn cài đặt và sử dụng plugin Elementor pro
Khái niệm Elementor là gì được nhiều người băn khoăn tìm cách lý giải. Đồng thời cả cách cài đặt và sử dụng plugin Elementor pro như thế nào cho đúng? Hiện nay trong việc thiết kế website chuyên nghiệp rất được mọi người quan tâm, nhất là phần tích hợp plugin phù hợp. Sau đây khotheme.vn sẽ giải đáp chi tiết cho bạn về Elementor.
Elementor là gì?
Plugin Elementor là gì, bạn đã biết chưa? Elementor là Plugin Page Builder được ra đời để tạo ra các trang wordpress có diện mạo đẹp mắt và dễ dàng sử dụng. Với các thao tác kéo thả dễ dàng là người dùng có thể sở hữu được website chuyên nghiệp như mong muốn. Sử dụng Elementor thì cả những người không hiểu về code cũng có thể tạo được website riêng sử dụng.
Elementor có ưu điểm về mặt tốc độ, giúp người dùng có những trải nghiệm tuyệt vời khi lướt web. Plugin này xây dựng Page trực tiếp Front-En, nó chỉnh sửa page với trình trực quan đảm bảo hút mắt nhất. Plugin này có nhiều tiện ích về văn bản, hình ảnh, không gian hiển thị lời chứng thực, đánh giá của khách hàng sử dụng sản phẩm, có thanh trượt, tab, liên kết với mạng xã hội,…

Elementor là gì?
Plugin này cho phép người dùng thêm các phần tử được tạo từ các plugin khác của nền tảng wordpress. Nó có nhiều mẫu sẵn để thay đổi diện mạo web mới mẻ và có thể chỉnh sửa bất cứ lúc nào. Vậy mọi người đã hiểu về Elementor wordpress là gì rồi nhé.
Hướng dẫn cài đặt plugin Elementor pro
Khi bạn đã hiểu được khái niệm Elementor là gì thì ắt hẳn sẽ muốn biết cách cài đặt vào website như thế nào. Tùy vào nhu cầu của các đơn vị để cân nhắc việc sử dụng bản miễn phí hoặc bỏ chi phí mua bản Elementor Pro cao cấp hơn.
Bạn đã mua được gói mình muốn thì sẽ được nhà sản xuất cấp tài khoản riêng vào email. Bạn sẽ đăng nhập vào hệ thống Elementor, tìm vào mục Download, đi cùng với đó có License Key được cấp để kích hoạt bản quyền của plugin. Tiếp sau đây là các bước hướng dẫn cài Elementor pro:
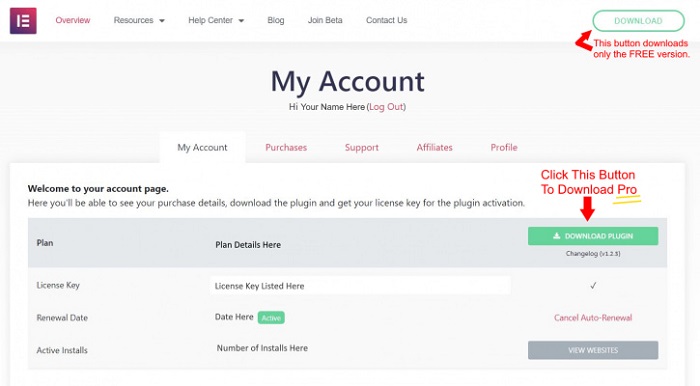
Bước 1: Bạn tiến hành truy cập vào trang My.elementor.com và sử dụng thông tin bạn nhận được trên Email để đăng nhập.

Tải xuống elementer pro
Bước 2: Tiếp theo vào phần tài khoản của tôi để tiến hành tải Plugin bằng tệp .Zip về máy tính của mình. Sau đó bạn sẽ vào trong WordPress để thêm và cài đặt Plugin Elementor pro.

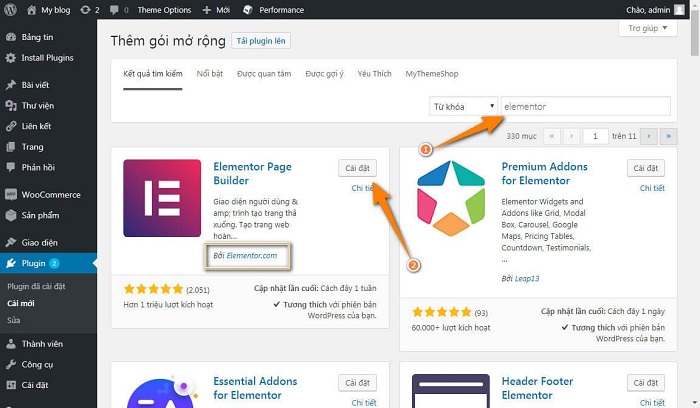
Tìm kiếm elementor pro

Lựa chọn đúng plugin
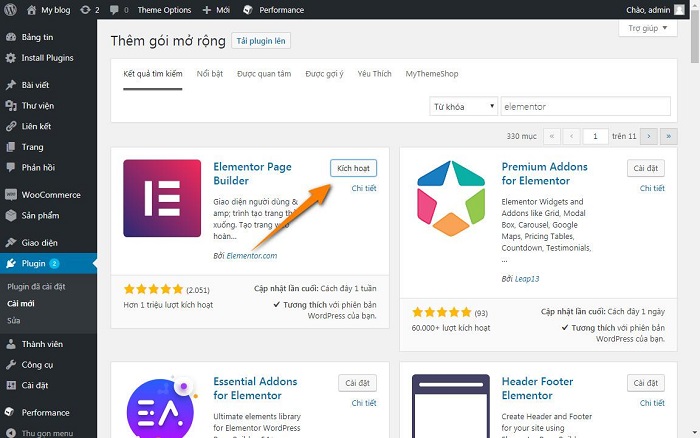
Bước 3: Cài đặt xong thì bạn sẽ nhận được ngay thông báo từ hệ thống về việc kích hoạt trên đầu bảng điều khiển.

Kích hoạt để bắt đầu sử dụng
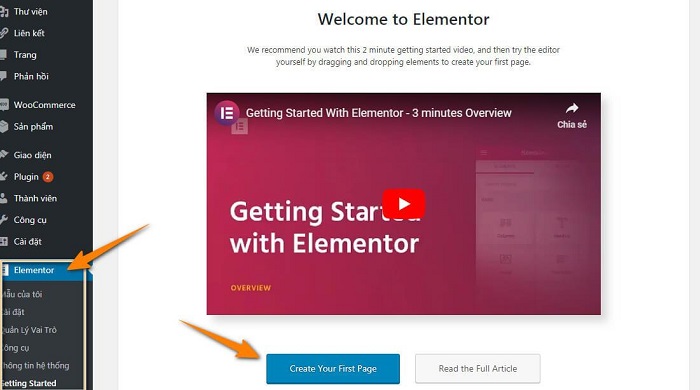
Bước 4: Sau đó bạn vào phần Elementor, chọn License rồi nhập License Key được cấp để kích hoạt plugin.
Bước 5: Bạn sẽ Click vào Setting và chọn qua Tab General rồi nhấn vào Post & Page. Sau công đoạn này thì bạn đã cho phép plugin vận hành trên cả Page và bài Post.

Elementor xuất hiện ở menu wordpress
Bước 7: Chuyển sang Tab Integrations giúp bạn kết nối với dịch vụ bên thứ ba bằng API Key. Lúc này Elementor sẽ tự động kết nối danh bạ sẵn có khi tạo Form nhằm thu thập Email.
Cấu trúc Layout được phân chia cụ thể như sau:
- Section: Đây là phần chia khu vực làm việc trên trang và mỗi trang sẽ có các Section khác nhau.
- Inner Section: Mỗi một Section thì chủ website có thể thêm nhiều mục con để thêm thông tin mạch lạc hơn
- Cột: Phần cột sắp xếp thuộc các Section hoặc Inner Section và mỗi phần có thể được phân ra nhiều cột.
- Element: Mỗi cột lại có nhiều đối tượng khác nhau, có thể là văn bản, Icon, hình ảnh, Video,…
Sử dụng plugin Elementor pro
Cách sử dụng Elementor pro chi tiết thì không phải ai cũng nắm rõ. Chính vì thế, phần thông tin này khotheme.vn sẽ hướng dẫn để bạn có thể tự thực hiện được một cách trơn tru:
Bạn muốn tạo bài đăng thì bạn chọn viết bài mới trong wordpress. Sau đó bạn chọn “Sửa với Elementor” để đến giao diện dựng trang Elementor page builder. Phần bảng điều khiển có đủ các phần tử, công cụ hỗ trợ cho việc tạo trang. Bạn có thể sử dụng mũi tên nhỏ trên bảng điều khiển để xem trước bài đăng.
Ở góc trên bên trái có cài đặt trang, xuất hiện nhiều công cụ mà bạn cần sử dụng trong quá trình sáng tạo nội dung website. Cụ thể:
- Cài đặt: có các tùy chọn chung cho bài đăng như tiêu đề, layout, cỡ chữ, giãn dòng…
- Nagivator: trình quản lý bài đăng theo layer, người dùng sẽ quản lý vị trí phần tử bằng cách kéo thả tại đây.
- Lịch sử: khi người dùng chỉnh sửa và thay đổi nội dung, thêm hình ảnh thì thao tác được lưu tại đây.
- Chế độ Responsive: các chế độ xem trước của bài đăng của bạn xem có lỗi hay không để chỉnh sửa.
- Biểu tượng Preview: Chế độ xem trước bài đăng cụ thể trước khi xuất bản.
- Xuất bản: đăng bài đăng lên website công khai.
Biểu tượng góc cùng ở bên phải màn hình là nơi đến giao diện quản lý các phần tử dựng trang web. Bạn muốn thêm các phần tử dựng trang vào nội dung bài đăng thì thực hiện kéo chúng từ danh sách quản lý rồi nhẹ nhàng thả vào vùng layout của trang.
Về cơ bản thì khotheme.vn đã giải đáp được cho mọi người hiểu về Elementor là gì cũng như hướng dẫn cách cài đặt, sử dụng như thế nào. Chi tiết hơn về sử dụng từng phần của plugin Elementor pro thì bạn có thể tham khảo thêm nhé.
