Blog kiến thức
Bootstrap là gì? Và nó hoạt động như thế nào?
Khi bạn bắt đầu học hỏi và thiết kế, vận hành website chuyên nghiệp thì cần rất nhiều kiến thức cần phải học hỏi, thực nghiệm. Trong đó có khái niệm về Bootstrap là gì được nhiều người chú ý và theo các chuyên gia phải nắm bắt được. Nếu bạn muốn tìm hiểu rõ yếu tố này thì cùng theo dõi nội dung trong bài viết này.
Bootstrap là gì?
Nhiều người mắc mắc về khái niệm Bootstrap là gì? Bootstrap được biết là thư viện css, js, html. Nó sử dụng html, css và js để tạo ra được nhiều mẫu cơ bản khác nhau sử dụng trong website như form, button, table, navigation…Việc sử dụng bootstrap hữu ích cho các nhà lập trình có thể tạo ra được các giao diện đẹp và tương thích với màn hình điện thoại.

Khái niệm Bootstrap là gì?
Bootstrap về bản chất gồm tập hợp nhiều cú phép thực hiện nhiều chức năng cụ thể. Để hoạt động tốt thì bootstrap cần có nhiều file chính quản lý giao diện người dùng và công năng của website đó. Có 3 file chính bao gồm:
- Bootstrap.css: Đây là 1 framework CSS sắp xếp và quản lý bố trí của website. Cung cấp cho việc thực hiện hành động cụ thể thì phải có 2 cấu trúc tồn tại. Đó là HTML quản lý nội dung và cấu trúc của website, CSS xử lý bố cục website.
- Bootstrap.js: File này là phần chính, bao gồm nhiều file JavaScript đảm nhiệm cho việc tương tác của website như thế nào.
- Glyphicons: Liên kết icon với các hành động và dữ liệu trong giao diện người dùng.
Ưu điểm của bootstrap
Bootstrap có ưu điểm gì là điều mà mọi người quan tâm. Sau đây khotheme.vn sẽ nêu rõ cho bạn cùng biết:
- Cách thức sử dụng đơn giản, người dùng có thể sử dụng mà không yêu cầu phải hiểu quá rõ về html, css
- Có thể tự động điều chỉnh kích thước website phù hợp với nhiều loại màn hình hiển thị như điện thoại di động, máy tính bảng, máy tính cá nhân
- Bootstrap hoàn toàn tương thích với nhiều loại trình duyệt như chrome, firefox, internet explorer, cốc cốc, safari và opera.
- Bootstrap thực hiện việc tạo nên bố cục, giúp xây dựng và phát triển web hiệu quả, nhanh chóng, không cần phải áp lực viết code
- Có thể dễ dàng truy cập vào web nhờ thư viện phong phú nhiều thành tố
- Có thể vào mã nguồn và thay đổi khi cần thiết.
Khi nào nên sử dụng Bootstrap?
Thông thường các nhà phát triển sử dụng bootstrap khi:
- Chuyển đổi từ psd sang html/css.
- Thực hiện các hiệu ứng cho trang web, bootstrap có nhiều hiệu ứng có sẵn.
Bootstrap hoạt động như thế nào?
Như phần thông tin trên đã phân tích thì bootstrap hoạt động như yếu tốt để cho phép giao diện website thân thiện trên mọi màn hình. Vì thế mà người tiếp cận thông tin cảm thấy thoải mái hơn khi xem được đầy đủ giao diện web, không thiếu sót thông tin cũng như tìm được vấn đề mình cần nhanh chóng.

Cách thức hoạt động của Bootstrap
Bootstrap dễ dàng tích hợp với nhiều mã nguồn mở như Joomla, Magento, WordPress khi thiết kế dạng module. Công cụ này giúp người dùng thao tác, tùy chỉnh các framework trên website trước khi tải về
Việc tích hợp jQuery trên Bootstrap không làm khó người thực hiện, bạn chỉ việc khai báo các tính năng sử dụng trong toàn bộ quá trình thiết kế website. Hỗ trợ website đa dạng nhiều công việc như slide, responsive, menu với độ tương thích cao
Bootstrap có mấy loại màn hình ?
Trong bootstrap thì có 4 loại màn hình chính sử dụng. Bao gồm có màn hình xs dành cho điện thoại, màn hình sm sử dụng cho tablets, màn hình md sử dụng cho máy tính, màn hình lg sử dụng cho màn hình lớn widescreens. Các loại màn hình này đều có thể chia thành 12 phần của lưới tùy chỉnh.
Cài đặt và hướng dẫn sử dụng Bootstrap
Bạn muốn sử dụng bootstrap thì phải tiến hành cài đặt vào hệ thống. Bạn có thể lựa chọn cách tải trực tiếp từ trang chủ hoặc bạn thêm từ CDN. Sau đây là hướng dẫn của khotheme.vn:
Bước 1: Đầu tiên cần tiến hành tải trực tiếp Bootstrap từ trang cung cấp. Cách thức này được nhiều người áp dụng hơn. Link cụ thể như sau : https://getbootstrap.com/

Tải trực tiếp Bootstrap
Bước 2: Thực hiện việc tải về xong thì bạn sẽ thấy xuất hiện cấu trúc với 2 phần là js và css. Bạn giải nén và cài đặt vào web hosting qua giao thức sử dụng FTP. Quá trình này được dịch sẵn nên không tốn nhiều thời gian.
Bước 3: Xong xuôi thì bạn có thể sử dụng bootstrap theo mục đích mà bạn mong muốn.
Sử dụng Bootstrap CDN
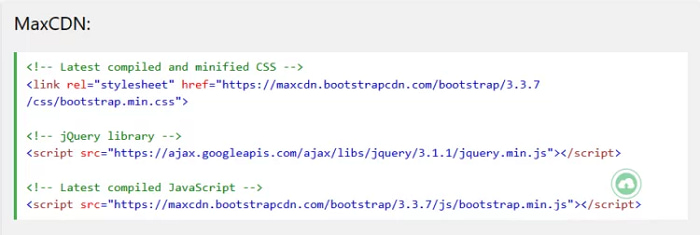
Bạn muốn thực hiện cách khác với cách trên thì có thể sử dụng Bootstrap CDN. Bạn thực hiện việc nhúng Bootstrap qua CDN – Content Delivery Network. Khi thực hiện cách này thì bạn sẽ tiết kiệm được lượng băng thông kha khá. Bạn chú ý tới bảng thông tin được cung cấp ở dưới đây:

Bảng thông tin
Trong trường hợp mất mạng internet khi đang thực hiện cài đặt theo cách này thì bootstrap sẽ không hoạt động. Bởi cách thức cài đặt cần phải tải từ website online. Nên bạn cân nhắc lựa chọn cách thức tải và cài đặt phù hợp nhất.
Sau khi tham khảo thông tin trên bài viết thì mọi người đã biết rõ về Bootstrap là gì cũng như đặc tính, hoạt động ra sao rồi nhé. Còn nhiều kiến thức khác liên quan tới website vô cùng hữu ích được cập nhập liên tục tại khotheme.vn mời bạn tham khảo thêm
