Blog kiến thức, Wordpress
3 Cách tạo Form liên hệ trong WordPress chi tiết A – Z tốt nhất
Hướng dẫn 3 Cách tạo Form liên hệ trong WordPress hiệu quả nhất
Tạo form liên hệ trong WordPress là một yếu tố cực kỳ quan trọng để giao tiếp với khách hàng, thúc đẩy các giao dịch mua bán, hoặc tạo kết nối với độc giả nếu bạn là một blogger. Trong bài viết này, Kho Theme sẽ hướng dẫn bạn cách tạo form liên hệ trong WordPress hiệu quả nhất. Hãy cùng theo dõi nhé!

Cách tạo Form liên hệ trong WordPress bằng Plugin Contact Form 7
Với plugin JetPack có thể tạo form liên hệ (hoặc các form khác) một cách chuyên nghiệp và dễ sử dụng. Tuy nhiên, việc này có một số hạn chế. Đầu tiên, bạn cần cài đặt plugin JetPack và thứ hai là khó để tùy chỉnh nếu bạn không có kiến thức vững về PHP, jQuery, HTML, CSS,…
Vì vậy, một giải pháp tốt hơn để tạo form là sử dụng plugin miễn phí có tên Contact Form 7. Plugin này được đánh giá cao về khả năng tuỳ chỉnh và có thể thực hiện nhiều công việc mà các plugin trả phí không thể làm được. Dưới đây là cách sử dụng Contact Form 7:
Bước 1: Tải Plugin Contact Form 7 về
Cài đặt và kích hoạt plugin Contact Form 7
Bước 2: Tạo form với Contact Form 7
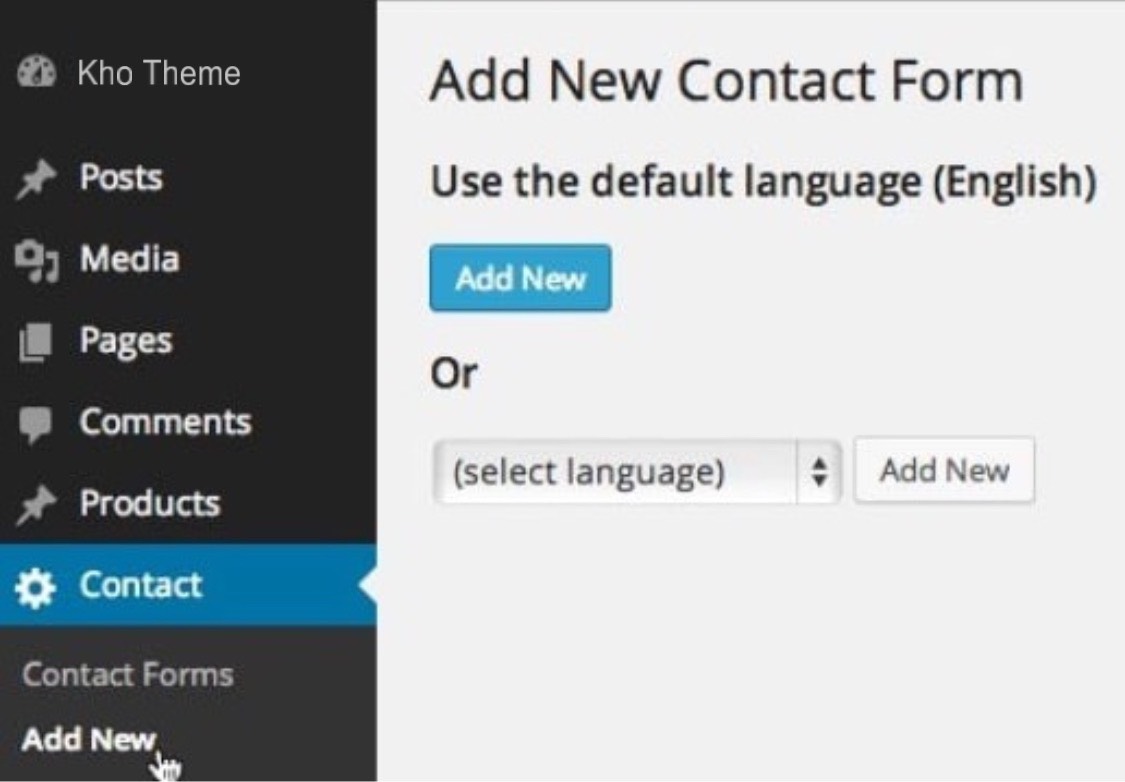
Để tạo form, điều hướng đến Form -> Add New trong menu.

Có hai cách tạo form: sử dụng ngôn ngữ mặc định tương ứng với gói ngôn ngữ WordPress bạn đang sử dụng hoặc tuỳ chỉnh gói ngôn ngữ mà bạn muốn.

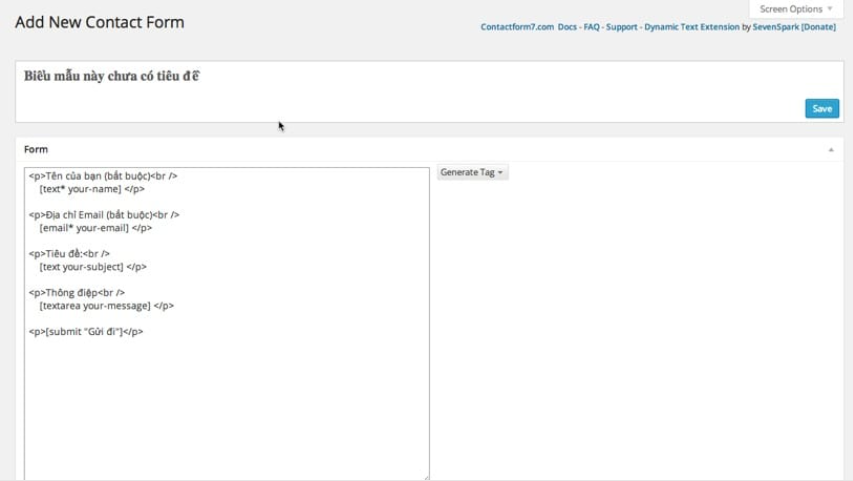
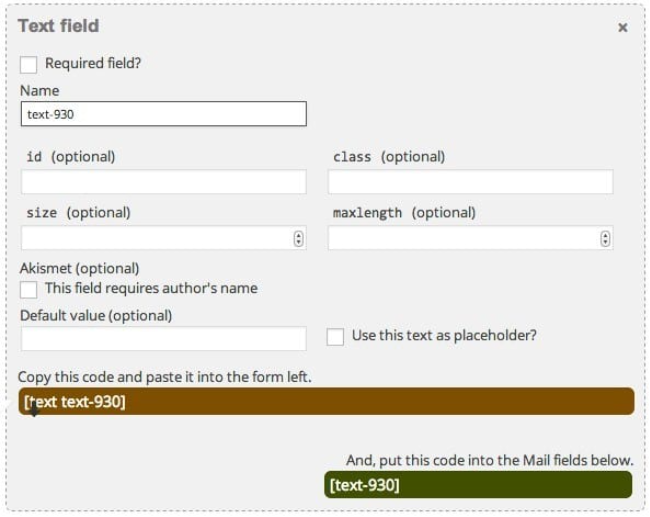
Sau khi tạo form, bạn sẽ thấy các field mặc định và có thể chọn loại field tương ứng, như Text field, Email, URL, Telephone Number, Number (spinbox), Number (slider), Date, Text area, Dropdown menu, Checkboxes, Radio buttons, Quiz, CAPTCHA, File upload, Submit button, …


Bước 3:Chèn form vào Post/Page
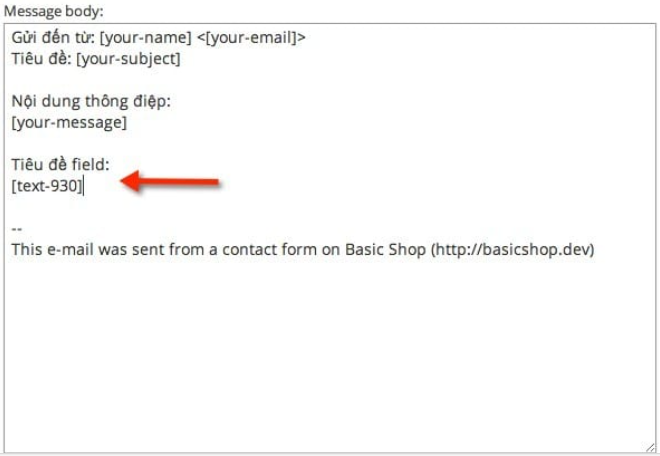
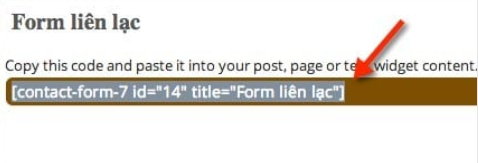
Sau khi tạo form, bạn sẽ có một đoạn mã ngắn (shortcode).

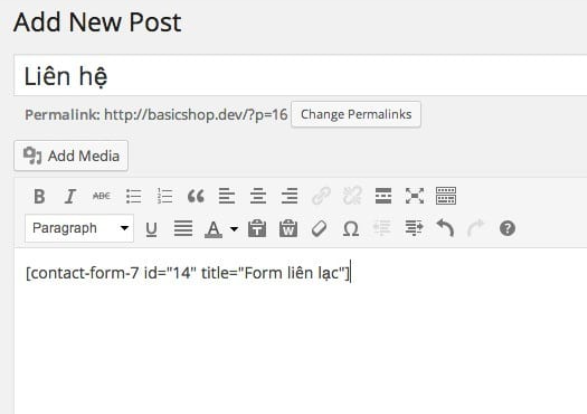
Copy mã ngắn này và dán vào nội dung của post/page.

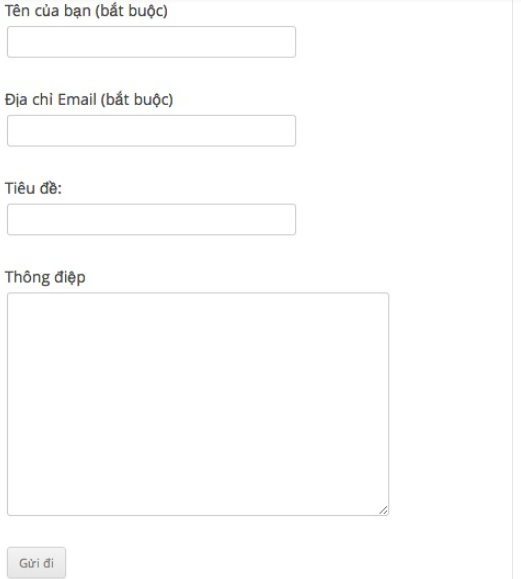
Vật là bạn sẽ nhận được kết quả và có thể sử dụng form tùy chỉnh của mình!

Cách tạo Form liên hệ trong WordPress bằng Plugin WPForms
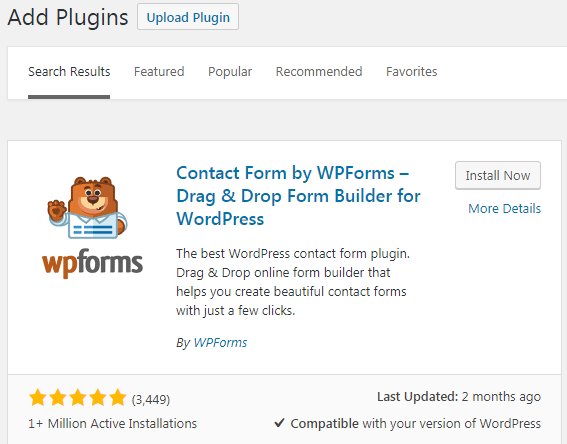
Đầu tiên, để tạo một form liên hệ trong WordPress bằng WPForms, bạn cần truy cập kho plugin của WordPress và tìm kiếm từ khóa “WPForms”. Sau khi cài đặt và kích hoạt plugin, bạn có thể tiếp tục bằng các bước sau:

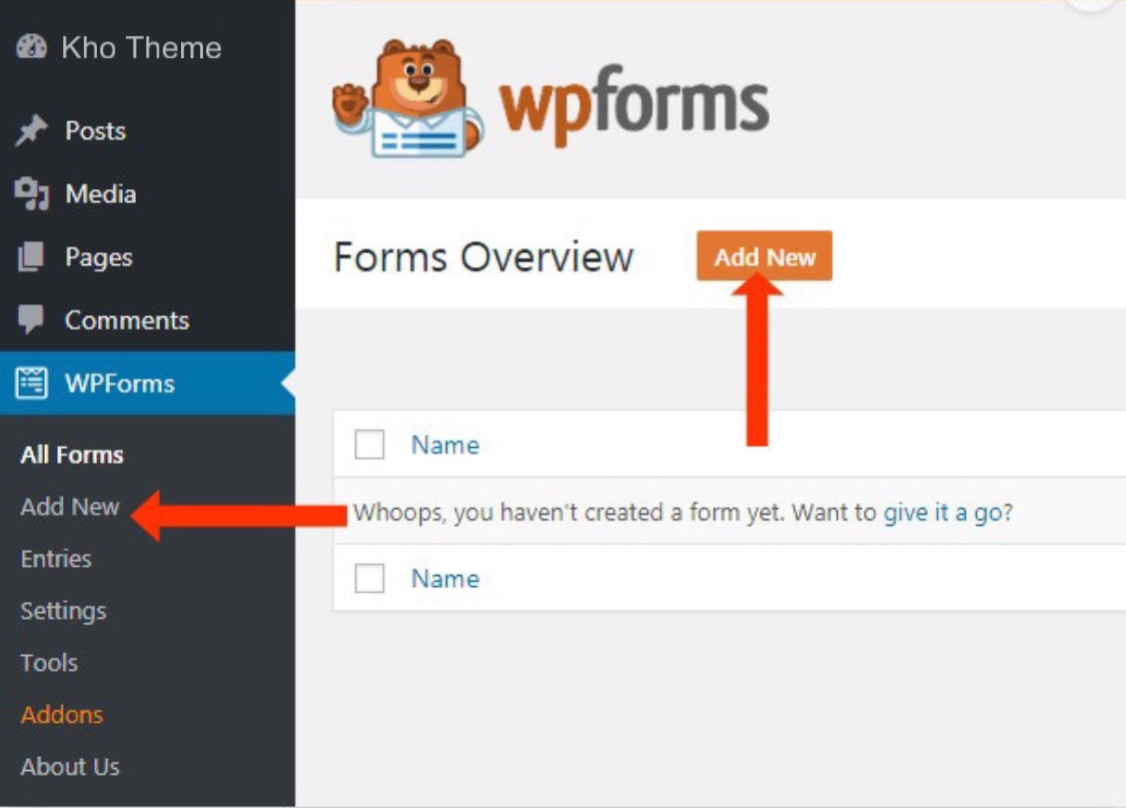
Bước 1: Truy cập vào trang quản lý WordPress và chọn Add New để tạo một form mới.

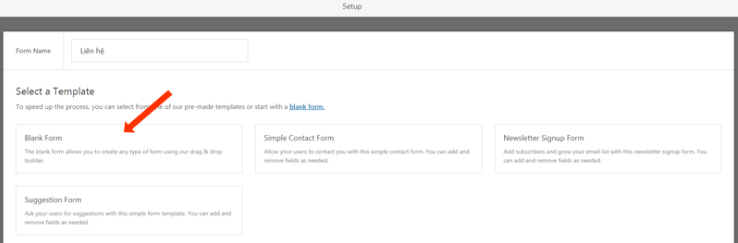
Đặt tên cho form trong phần Form Name (ví dụ: liên hệ) và chọn Blank Form để tạo form từ đầu.

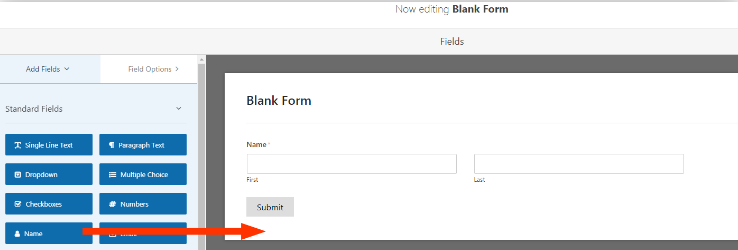
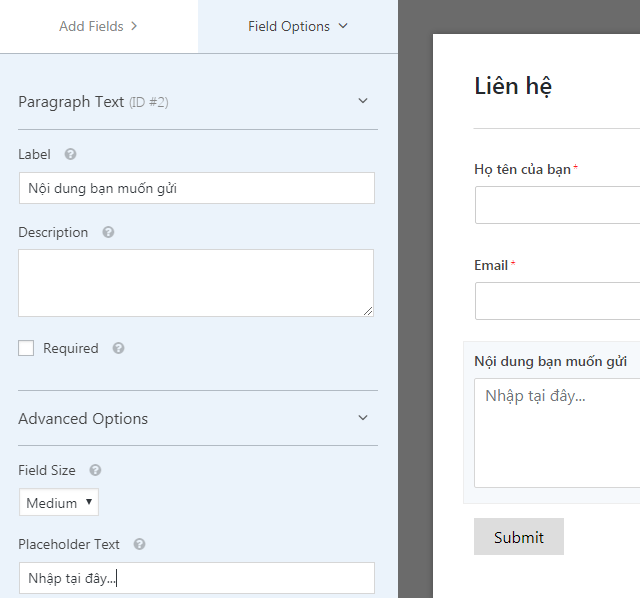
Bước 2: Sử dụng các trường trong phần Standard Field như Name, Email, và Paragraph Text bằng cách kéo và thả chúng vào khu vực trống.

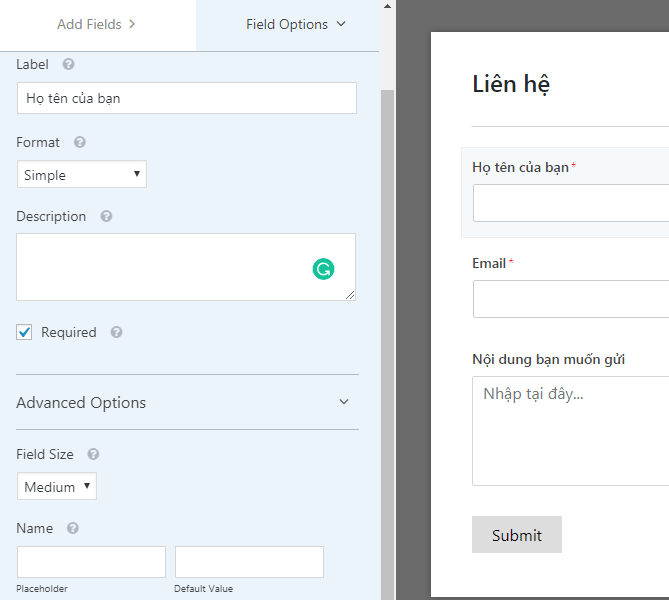
Đối với từng trường, bạn có thể tùy chỉnh nhãn hiển thị (Label) và các tùy chọn khác như Format, Placeholder Text.

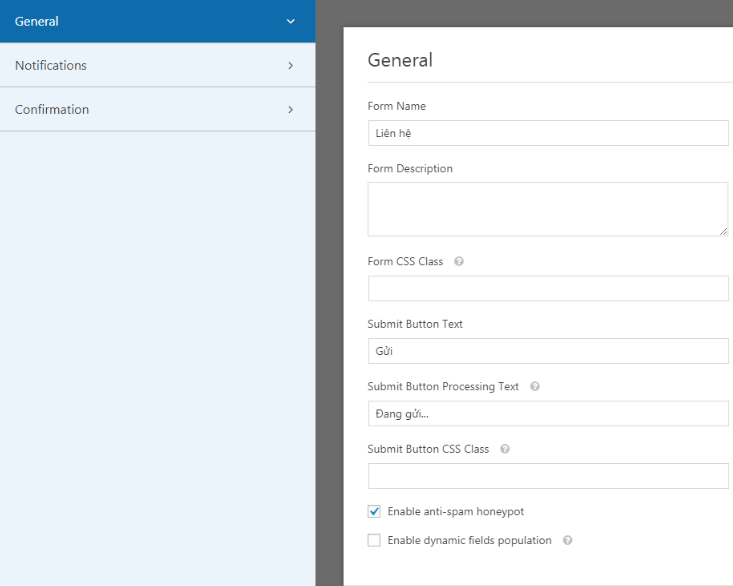
Để cấu hình chung của form, chọn Tab Setting và điều chỉnh thông tin như tên form, mô tả (nếu cần), CSS Class, Submit Button Text, và các tùy chọn khác.


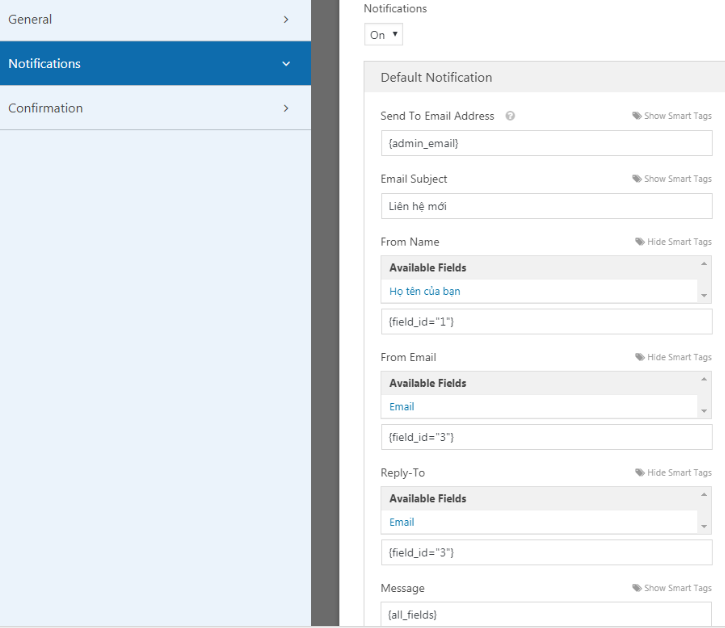
Tab Notifications cho phép bạn thiết lập thông báo qua email khi có người gửi form với các tùy chọn như Send To Email Address, Email Subject, From Name, và Reply-To.

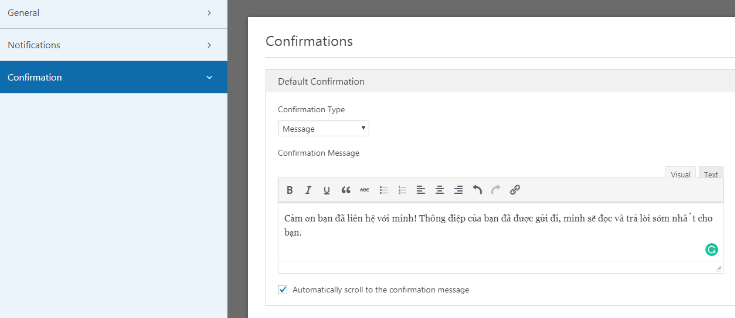
Tab Confirmations để cấu hình thông báo xác nhận sau khi người dùng gửi form. Bạn có thể thiết lập thông báo cảm ơn và xác nhận.

Bước 3: Sau khi hoàn tất cấu hình form, nhấn Save để lưu lại các thay đổi.

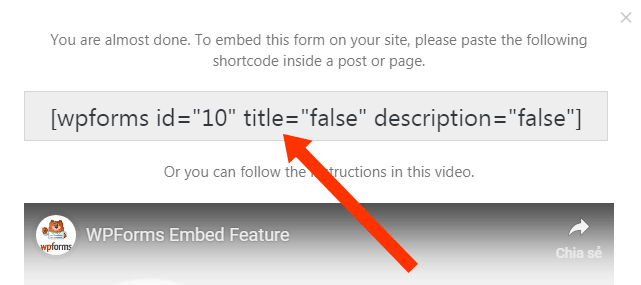
Để nhúng form vào website, nhấn Embed và sao chép đoạn shortcode được tạo, sau đó dán vào nơi bạn muốn form hiển thị.

Cách tạo Form liên hệ trong WordPress bằng Plugin Ninja Form
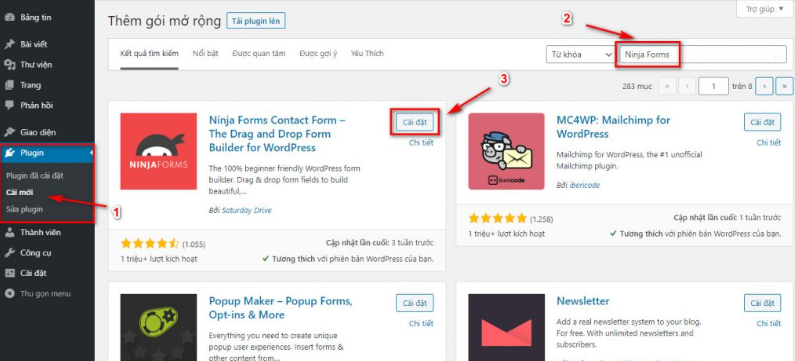
Tải và cài đặt plugin Ninja Forms từ kho lưu trữ WordPress hoặc truy cập vào Plugins > Add New trong bảng điều khiển WordPress. Sau khi cài đặt, làm theo các bước sau để tạo mẫu liên hệ:

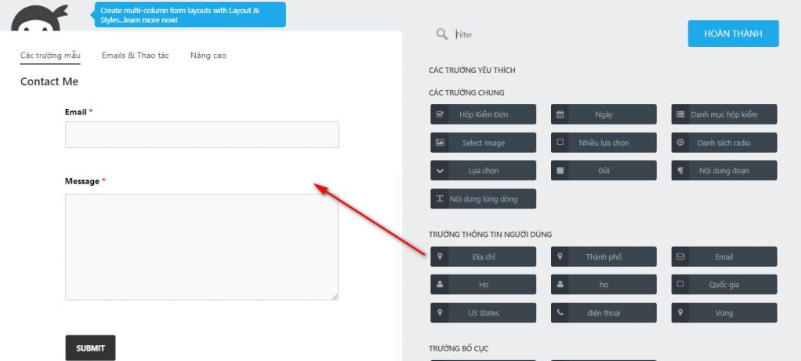
Bước 1: Thiết kế mẫu liên hệ
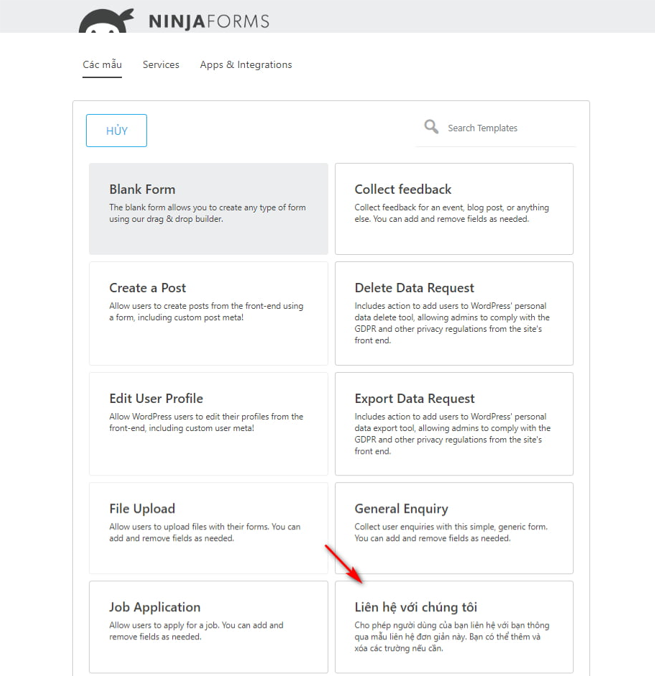
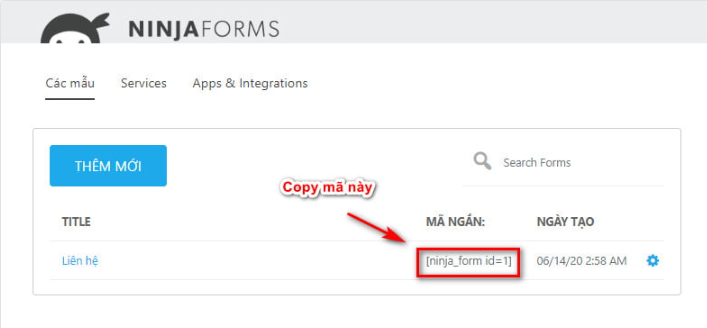
Vào Ninja Form > Thêm mới, chọn mẫu liên hệ sẵn có hoặc tạo mẫu mới.

Thêm và sắp xếp các trường cần thiết cho mẫu liên hệ.

Cấu hình các tùy chọn như tên, email, nội dung thông qua các biến được cung cấp.
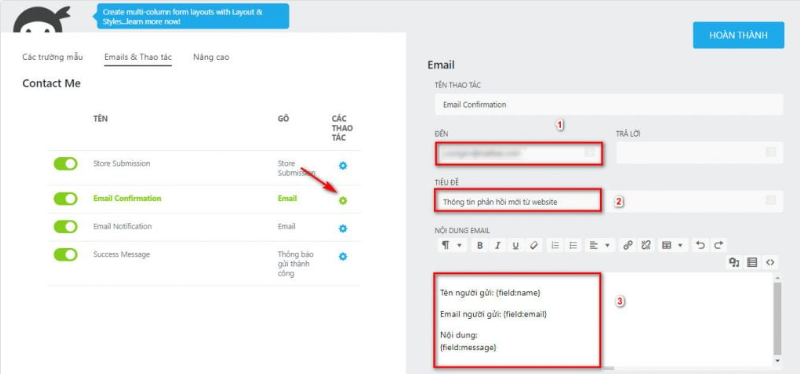
Bước 2: Cấu hình gửi Email
Tại trang chỉnh sửa mẫu liên hệ, chọn Email & Thao tác.

Nhập địa chỉ email để nhận thông tin, tiêu đề email và nội dung muốn hiển thị trong email.
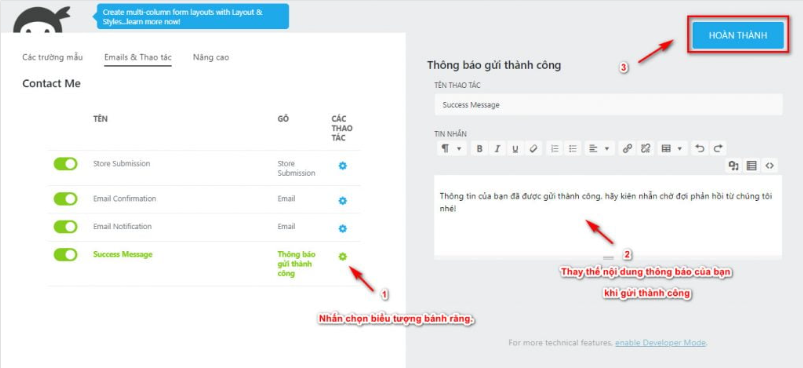
Bước 3: Thiết lập thông báo
Để cài đặt thông báo sau khi gửi form thành công, sửa nội dung thông báo theo ý muốn.

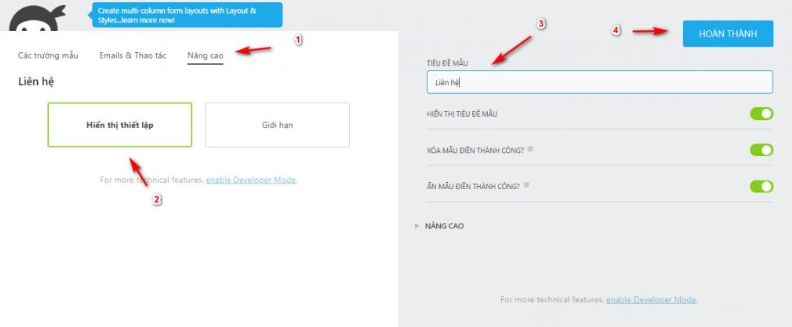
Sau khi hoàn thành các bước trên, nhấn vào Nâng cao và chọn Hiển thị thiết lập, sau đó nhập tên cho mẫu liên hệ của bạn. Bấm Hoàn thành để lưu và đóng phần cài đặt nâng cao. Cuối cùng, nhấn Xuất bản để lưu lại tất cả cấu hình của bạn.

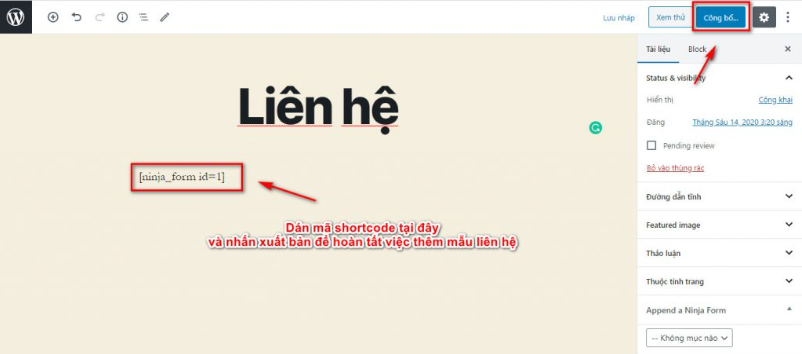
Bước 4: Dán mẫu liên hệ vào Website WordPress
Sao chép đoạn shortcode được tạo để dán vào Bài viết hoặc Trang để form liên hệ hiển thị.


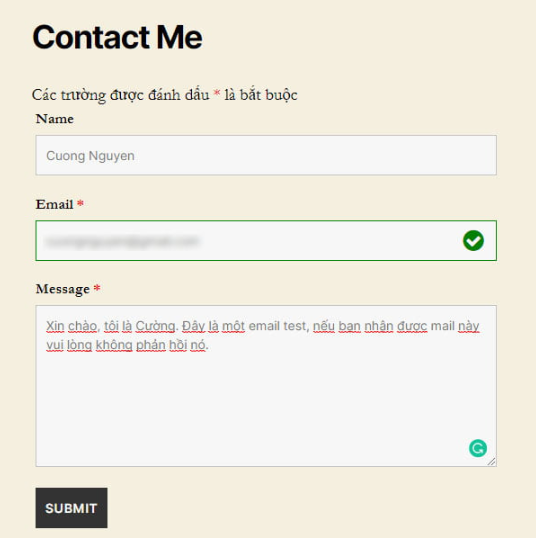
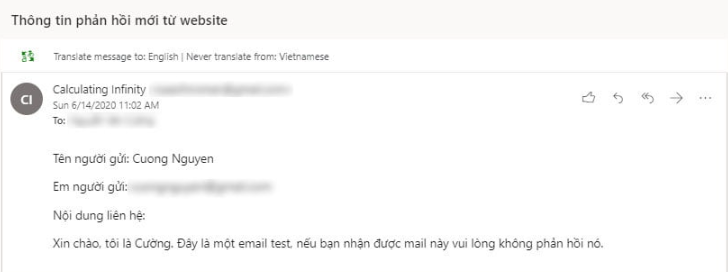
Bước 5: Kiểm tra kết quả
Kiểm tra kết quả để đảm bảo form liên hệ hoạt động chính xác và hiển thị như mong đợi.

Giúp bạn dễ dàng tạo và cấu hình mẫu liên hệ trên website WordPress của mình sử dụng Ninja Forms.

Tạm kết
Vậy là xong các cách tạo Form liên hệ trong WordPress chi tiết từ A – Z tốt nhất. Hy vọng với bài viết này, bạn sẽ tạo được Form liên hệ cho blog/website của riêng mình.
