Blog kiến thức, Wordpress
2 Cách tạo thêm Sidebar trong WordPress và Theme chi tiết A-Z
Hướng dẫn 2 Cách tạo thêm Sidebar trong WordPress và Theme đơn giản cho người mới
Nếu bạn mới bắt đầu thiết kế website và chưa biết Sidebar là gì, hoặc muốn biết cách tạo thêm sidebar trong WordPress. Hãy đọc ngay bài viết này từ Kho Theme, hy vọng bạn sẽ thực hiện thành công!

Cách tạo thêm Sidebar trong Wordpres chi tiết từ A – Z
Bước 1: Đăng ký sidebar
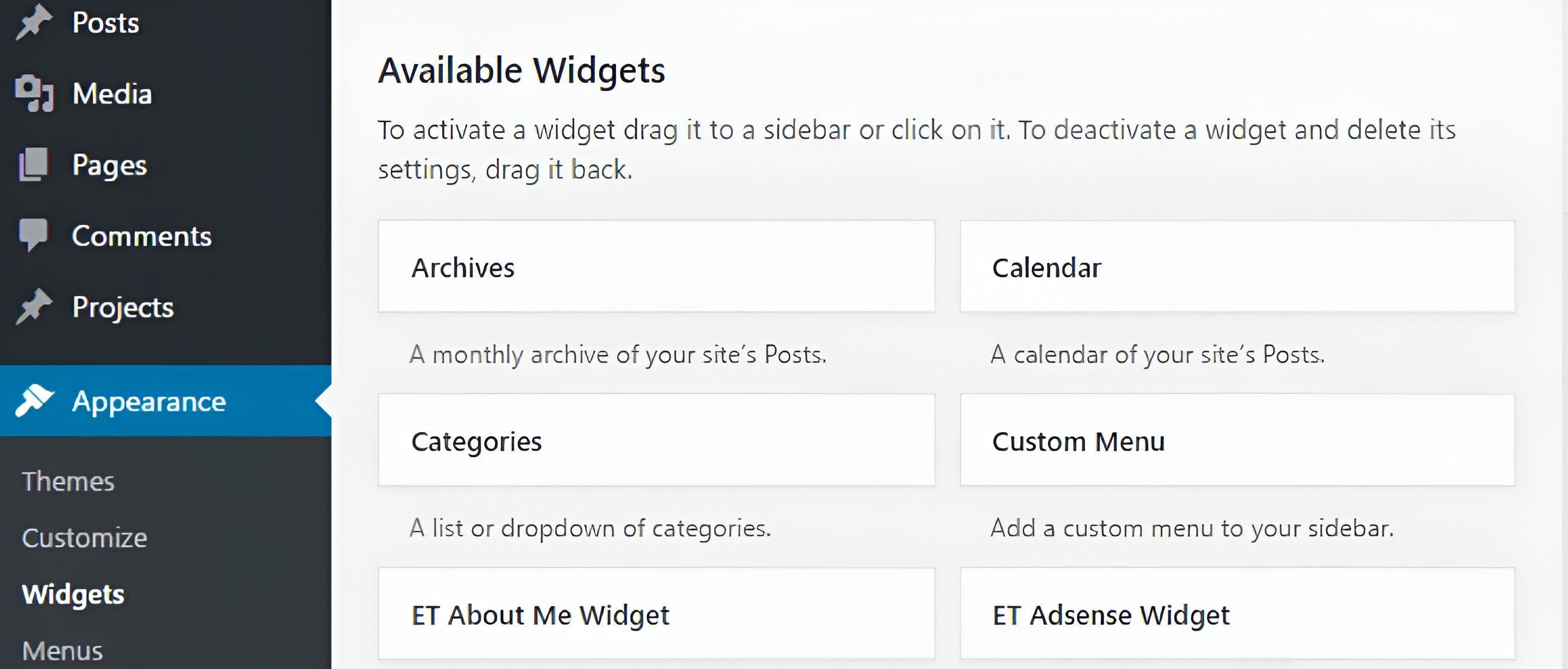
Để tạo ra một sidebar trong theme. Cho phép bạn thấy sidebar hiển thị trong Appearance >> Widgets.
Bạn cần chèn đoạn mã vào file functions.php của theme:
register_sidebar(array(
‘name’=>‘Block after content’,
‘id’=>‘block-after-content’,
‘description’=>‘Khu vực sidebar hiển thị dưới mỗi bài viết trên website của bạn’,
‘before_widget’=>‘<aside id="%1$s"class="widget %2$s">’,
‘after_widget’=>‘</aside>’,
‘before_title’=>‘<h1 " tiêu đề " class="widget-title">’,
‘after_title’=>‘</h1>’
));
Sau khi đã đăng ký widget mới, bạn có thể thấy sidebar mới xuất hiện trong phần Appearance -> Widget là Block after content. Hãy thêm một vài widget ví dụ vào sidebar trước tiên.
Bước 2: Hiển thị sidebar vào trong Theme
Bạn sẽ sử dụng hàm dynamic_sidebar() của WordPress để làm điều này. Mở một file trong theme và thêm đoạn mã sau vào “<?phpdynamic_sidebar(‘block-after-content’); ?>”
Trong đó, tham số chính là ID của sidebar bạn đã tạo ở bước 1. Bạn có thể đặt đoạn mã này trong bất kỳ file nào trong theme, thường là trong file sidebar.php. Nếu muốn hiển thị sidebar dưới hoặc trên bài viết, bạn cũng có thể đặt vào file single.php.
Nếu muốn chuyên nghiệp hơn, bạn có thể sử dụng hàm is_activate_sidebar() để kiểm tra xem sidebar cần gọi có hoạt động không (có chứa widget không).
<?phpif(is_active_sidebar(‘block-after-content’)):?> <?phpdynamic_sidebar(‘block-after-content’);?> <?php endif; ?>
Cách tạo thêm Sibebar cho theme WordPress đơn giản
Bước 1: Tạo sidebar tùy chỉnh
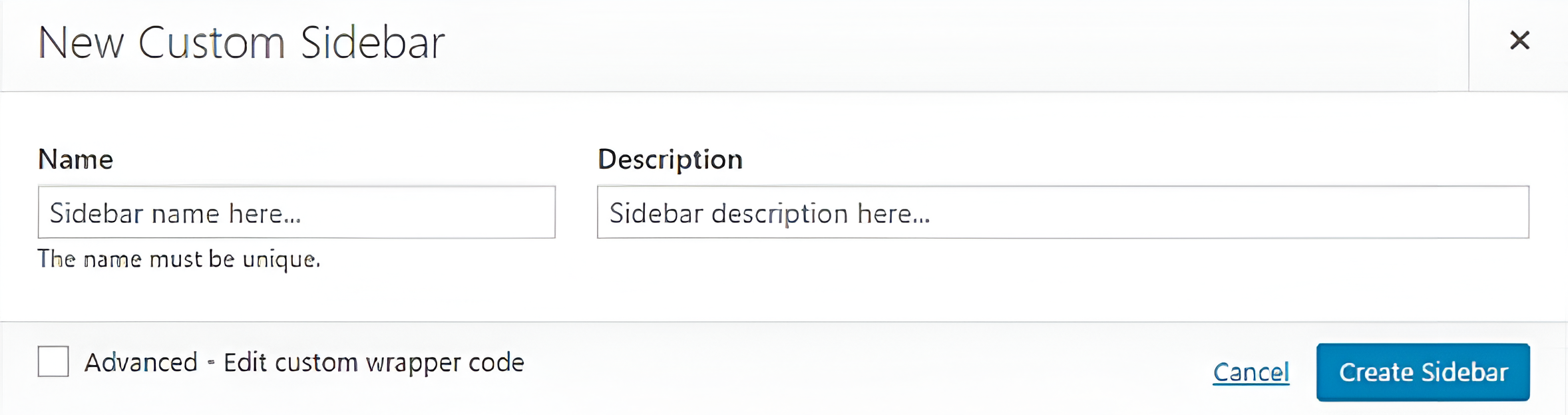
Khi bạn đã kích hoạt và chạy plugin, bạn cần làm là tìm tùy chọn Create a new sidebar trong phần Appearance >> Widgets trên trang dashboard của bạn. Sau khi nhấp vào, bạn có thể đặt tên và mô tả cho sidebar tùy chỉnh của mình.

Hãy nhớ đặt tên mô tả sao cho dễ nhớ nếu bạn định tạo nhiều sidebar. Phần mở rộng mới của bạn sẽ xuất hiện trong Custom Sidebars.
Bây giờ, bạn chỉ cần kéo và thả các phần tử bạn muốn từ cột Available Widgets vào sidebar mới của bạn.

Ví dụ, Kho Theme đã tạo một Sidebar tùy chỉnh có tên Archives Sidebar và thêm các phần Archives và Recent Posts vào đó.

Bước 2: Gán vị trí cho sidebar mới
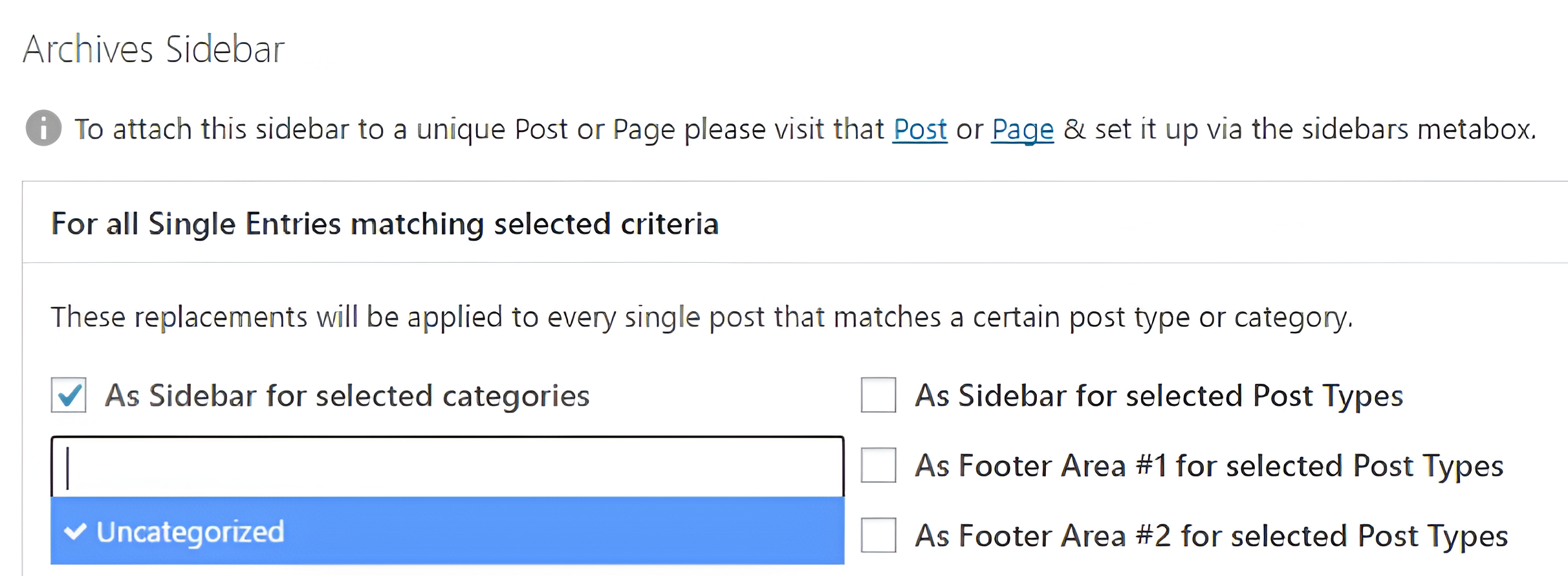
Sau khi tạo sidebar mới, để hiển thị sidebar trên giao diện người dùng của bạn, bạn cần chỉ định vị trí cho sidebar. Trở lại phần Custom Sidebars trong Appearance >> Widgets. Tìm sidebar bạn muốn hiển thị và nhấp vào Sidebar Location.

Tại giao diện tiếp theo, bạn sẽ chọn từ một danh sách mở rộng các tiêu chí bao gồm các tùy chọn sidebar và Footer.

Sau khi chọn, bạn chỉ cần lưu các thay đổi này. Nếu bạn muốn sử dụng một tùy chọn duy nhất, chỉ cần để trống phần còn lại và WordPress sẽ sử dụng các cài đặt mặc định của bạn.

Nếu bạn muốn thêm sidebar tùy chỉnh vào một bài đăng hoặc trang cụ thể, bạn cần chỉnh sửa trang đó. Khi plugin được bật, một widget Sidebars mới sẽ xuất hiện trong chỉnh sửa WordPress cho các bài đăng mới và hiện có.
Lời kết
Tận dụng cách tạo Sidebar trong WordPress này, bạn có thể linh hoạt điều chỉnh nội dung website và giữ chân khách hàng truy cập trên website của bạn lâu hơn.
Hy vọng thông qua bài viết này, bạn biết cách chỉnh sửa sidebar trong WordPress. Cảm ơn các bạn đã theo dõi bài viết mà Kho Theme chia sẻ!
