Blog kiến thức
Cách tối ưu hóa hình ảnh cho WordPress để website load nhanh
Hiện nay hình ảnh đóng vai trò không nhỏ trong việc tạo độ hấp dẫn cho nội dung bài viết cũng như sản phẩm – dịch vụ được cung cấp trong website. Nếu trong web nhiều ảnh quá thì khiến cho việc tải trang trở nên chậm chạp hơn. Do vậy mới cần phải tìm cách tối ưu hóa hình ảnh cho WordPress để website load nhanh. Cụ thể bài viết này sẽ nêu rõ cho bạn biết cách làm nhé.
Chọn đúng định dạng
Đầu tiên trong việc tối ưu hóa hình ảnh cho WordPress thì bạn phải xác định đúng định dạng, bởi nó ảnh hưởng tới kích thước file và nén ảnh. Hiện nay có 2 định dạng phổ biến của ảnh sử dụng đó là JPEG và PNG.
Trong đó thì JPEGs thường được dùng cho file ảnh hơn vì dung lượng nhỏ, tạo độ sắc nét cho ảnh tốt, có thể thu nhỏ, nén mà không làm ảnh hưởng tới chất lượng. PNG hay được dùng cho file ảnh dạng vectors, logos, ảnh chụp màn hình và ảnh cỡ nhỏ.

Chọn đúng định dạng ảnh
Ngoài 2 định dạng ảnh này thì còn các định dạng khác như file GIFs cũng được nhiều website sử dụng để tạo nên sự đa dạng cho website. Đặc biệt là việc bạn chèn video vào trong nội dung thì dùng định dạng GIF sẽ tạo độ mượt mà hơn.
Số lượng ảnh sử dụng bài viết
Việc tối ưu hóa hình ảnh cho WordPress thì bạn cũng cần lưu ý tới số lượng hình ảnh sử dụng trong 1 bài viết. Thông thường thì bài có độ dài 1000 từ thì sử dụng khoảng 3-4 hình ảnh là hợp lý, sẽ không quá nặng cho trang web có nhiều bài viết khác nhau.
Việc chèn hình ảnh sẽ tạo sự thoải mái khi nhìn vào nội dung và không thấy khó chịu khi nhìn toàn chữ. Tuy nhiên bạn cũng không nên chèn quá nhiều ảnh sẽ làm chậm đi tốc độ load trang.
Nén ảnh
Ảnh có dung lượng lớn khi tải về máy thì bạn nên sử dụng công cụ nén ảnh xuống dung lượng thấp hơn để tải lên trang vừa đảm bảo rõ nét vừa không làm quá nặng website. Nhiều web yêu cầu về SEO nên có quy định về dung lượng ảnh up lên cụ thể, chẳng hạn như < 100kb.
Tuy nhiên bạn không nên nén hình ảnh quá thấp sẽ ảnh hưởng tới chất lượng và độ rõ nét. Nhất là những website thiên về ảnh nghệ thuật, web nhiếp ảnh thì cần có ảnh chất lượng cao.
Công cụ nén ảnh DIY (tự làm)
Công cụ nền Desktop-based bạn có thể sử dụng để nén ảnh với các tùy chỉnh hữu ích. Nhất là khi bạn sử dụng các phần mềm chỉnh ảnh như Photoshop thì có thể sử dụng nén ảnh bằng cách này.
Một số phần mềm nén ảnh thông dụng:
- Adobe Photoshop – Photoshop nén ảnh mặc định để giúp tối ưu ảnh cho website.
- Gimp – Công cụ miễn phí có cung cấp tính năng nén ảnh được tích hợp.
- Affinity Photo – Bạn có thể sử dụng thay cho Photoshop có công cụ tối ưu ảnh .
- Paint.NET – Công cụ chỉnh sửa ảnh và cung cấp khả năng tối ưu ảnh.
Plugin nén ảnh WordPress
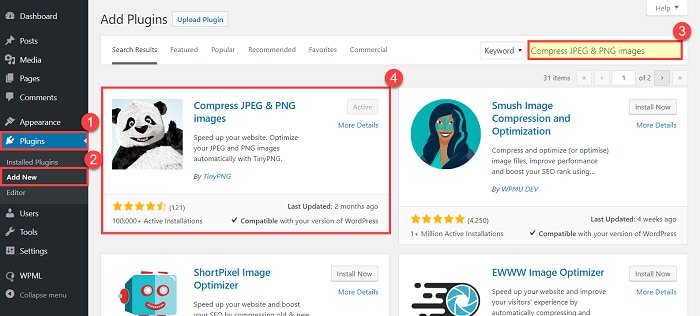
Ngoài ra, bạn hoàn toàn có thể tích hợp plugin vào để thực hiện tính năng nén ảnh WordPress. Như vậy thì website của bạn sẽ được tối ưu hóa hình ảnh thường xuyên, tăng tốc độ tải trang đáng kể. Một số plugin nổi bật:

Sử dụng plugin nén ảnh trong wordpress
- Imagify Image Optimizer – Có nhiều mức độ nén khác nhau giúp thay đổi kích thước khác nhau, khôi phục hình ảnh, nén ảnh.
- ShortPixel Image Optimizer – Plugin thoải mái cho bạn nén tới 100 bức ảnh mỗi tháng và xử lý dễ dàng định dạng ảnh khác nhau.
- WP Smush – Plugin này sẽ tối ưu ảnh ngay khi bạn upload lên website, có thêm tính năng tối ưu ảnh cũ trên thư viện ảnh. Nó giảm dung lượng size ảnh xuống mà không làm mờ ảnh.
- Optimus Image Optimizer – Plugin có thể nén ảnh mà vẫn đảm bảo chất lượng ảnh.
Thay đổi kích thước size ảnh
Tất nhiên bạn không thể bỏ qua cách thay đổi kích thước ảnh phù hợp nhằm tối ưu hình ảnh. Thông thường thì trong một trang web bạn nên đồng đều về kích thước các ảnh up lên. Như vậy nhìn bố cục ảnh hiển thị vừa đẹp lại vừa không làm nặng trang với những ảnh kích thước quá lớn.
Chẳng hạn bạn có thể chỉnh các ảnh về kích thước có bề ngang khoảng 640, 750, 800,…Còn chiều dọc thì bạn có thể fix hoặc để tự do, chủ yếu là bề ngang đồng đều. Như vậy khi xuất hiện trên trang sẽ đẹp và nhìn chuyên nghiệp hơn rất nhiều. Bạn up ảnh đồng đều kích thước rồi chạy tool sau đó để Tối ưu hình ảnh WordPress.
Crop ảnh (cắt ảnh)
Hiện tại WordPress đã có công cụ mặc định để giúp người dùng tiến hành crop ảnh từ ngay trong dashboard. Lời khuyên cho bạn vẫn là nên cắt ảnh trước khi tối ưu vì việc chỉnh sửa nhiều trong dashboard sẽ tạo ra nhiều phiên bản khác nhau trong cùng file. Điều này sẽ tăng thời gian tải trang và tăng kích thước site lên.

Cắt ảnh với kích cỡ phù hợp
Tăng SEO cho hình ảnh
Tối ưu ảnh giúp ích cho việc cải thiện tốc độ tải trang và điều quan trọng bạn không nên bỏ qua là SEO cho hình ảnh. Như vậy ảnh của website bạn cũng tăng hạng tìm kiếm và được ưu tiên xuất hiện trên trong trình tìm kiếm ảnh.
Tối ưu tiêu đề của file ảnh: Bạn nên đặt tiêu đề ảnh hợp lý, xúc tích, hấp dẫn. Khi tải ảnh về bạn có thể thay đổi tiêu đề bằng việc nhấn biểu tượng bút chì, chọn tùy chọn ‘Edit’. Sau đó chọn ‘Advanced Options’ bạn sẽ thấy nơi chỉnh image title.
Đặt ALT Tag: Alt text của ảnh sẽ giúp Google có định hướng website của bạn là nói về điều gì. Nên bạn đừng quên đặt tên đầy đủ.

Tối ưu SEO cho hình ảnh
Lưu tên ảnh đúng cách
Bạn nên lưu tên ảnh đúng cách để tối ưu hình ảnh tốt nhất. File ảnh là tên không dấu và có gạch nối giữa các từ đặt sát nhau. Chẳng hạn như: du-lich-ha-giang-co-gi-hap-dan,…
Hình ảnh cần bắt buộc chứa từ khóa và liên quan tới nội dung chủ đề bài viết. Đặt tên không nên đặt quá cụt hoặc quá dài. Tên file ảnh không chứa các ký tự đặc biệt khó hiểu và hệ thống không nhận như “/, #, ?”
Bạn có thể thấy được rằng các cách tối ưu hóa hình ảnh cho WordPress để website load nhanh mà khotheme.vn chia sẻ trên đây không hề xa lạ và có thể thực hiện hết sức đơn giản phải không. Vì vậy nên đừng vội bỏ qua những thao tác này mỗi khi up ảnh để trang web của mình lướt nhanh và mượt mà hơn.
