Blog kiến thức, Website, Wordpress
Hướng dẫn cài đặt theme flatsome chi tiết nhất năm 2023
Theme Flatsome, một theme WordPress được sử dụng nhiều nhất hiện tại năm 2023, flatsome giúp cho việc xây dựng các trang web bán hàng, dịch vụ chuyên nghiệp hoặc trang giới thiệu doanh nghiệp. Trong bài viết này, Kho Theme sẽ cung cấp Hướng dẫn cài đặt theme flatsome chi tiết nhất update mới nhất năm 2023 trên nền tảng WordPress.
Theme WordPress Flatsome cụ thể là gì?
Theme WordPress Flatsome là một theme thiết kế chuyên nghiệp và đa năng dành cho các trang web bán hàng trực tuyến hay bất kỳ 1 dạng trang web nào. Được phát triển bởi UX-themes, Flatsome là một trong những theme phổ biến nhất trên nền tảng WordPress, được sử dụng rộng rãi hiện nay, hiện tại Kho Theme wordpress giá rẻ cũng đang sử dụng theme flatsome như các giao diện bạn đang truy cập.

Một số tính năng nội bật khi cài đặt sử dụng theme Flatsome
Flatsome có những tính năng mạnh mẽ và linh hoạt cho các trang web bán hàng trực tuyến, giúp người dùng dễ dàng tạo ra các trang web tuyệt đẹp, chuyên nghiệp và tương thích với thiết bị di động. Một số tính năng nổi bật của chủ đề Flatsome bao gồm:
- Thiết kế trực quan: Flatsome được thiết kế với giao diện người dùng dễ dàng sử dụng, giúp bạn tùy chỉnh trang web một cách trực quan và nhanh chóng.
- Tích hợp WooCommerce: Theme Flatsome hỗ trợ hoàn toàn plugin WooCommerce tốt nhất, cho phép bạn tạo cửa hàng trực tuyến với nhiều tùy chọn bán hàng, tính năng quản lý hàng tồn kho và hiển thị sản phẩm.
- Tùy chỉnh trực tiếp trên trang (Live Page Builder): Flatsome đi kèm với một trình xây dựng trang trực tiếp, cho phép bạn thấy trước ngay kết quả khi bạn thay đổi bất kỳ yếu tố nào của trang web của mình.
- Hỗ trợ đa ngôn ngữ và RTL: Flatsome hỗ trợ nhiều ngôn ngữ giúp bạn tạo ra các trang web đa ngôn ngữ dễ dàng hoặc các trang web phù hợp với các nền tảng khác nhau.
- Hiệu suất tối ưu: Flatsome được tối ưu tốt để tăng tốc độ tải trang nhanh chóng và có hiệu suất cao, giúp cải thiện trải nghiệm người dùng và SEO.
- Hỗ trợ khách hàng tốt: Nhà phát triển UX-themes cung cấp hỗ trợ chuyên nghiệp và cập nhật thường xuyên cho theme Flatsome các tính năng cũng như fix lỗi.
Nội dung gợi ý: TOP 10 Theme Flatsome sạch siêu đẹp
Hướng dẫn cài đặt theme flatsome chi tiết nhất
Hiện tại, bắt đầu từ phiên bản 3.14, Flatsome đã tăng cường bản quyền và yêu cầu nhập thêm giấy phép để tạo child theme và nhập các mẫu demo từ Flatsome. Do đó, để trải nghiệm và làm quen với theme Flatsome, bạn có thể cài đặt phiên bản 3.13.3 trước. Khi đã quen và đã xây dựng được website theo ý muốn, bạn chỉ cần tải phiên bản mới nhất của Flatsome để cập nhật theme lên phiên bản mới nhất.
Tuy nhiên, nếu có điều kiện và với những tiện ích mà Flatsome mang lại, chúng tôi khuyến khích bạn nên mua bản quyền để ủng hộ tác giả và sử dụng được full tính năng cũng như update về lâu dài.
Để bắt đầu bài hướng dẫn cài đặt theme Flatsome cho website mới, bạn cần tải tệp theme Flatsome về máy theo đường dẫn tại đây:
Các bước cài đặt Flatsome:
Bước 1: Tải theme Flatsome lên
- Đăng nhập trang quản trị website cửa WordPress.
- Trên thanh điều hướng, di chuột đến “Giao diện/Appearance” và chọn “Giao diện/Themes” như hình.

- Nhấn vào “Thêm mới/Add new” và sau đó chọn “Tải giao diện lên/Upload theme“.
- Chọn tệp flatsome đã tải về trước đó và nhấn “Cài đặt/Install Now”.
- Sau khi tệp cài đặt được tải lên thành công, chọn “Tới trang Quản lý Giao diện/Return to Themes page“.
Gợi ý bài viết: TOP 7 theme wordpress chuẩn seo miễn phí Trending nhất
Bước 2: Kích hoạt ngay theme flatsome
- Tại trang quản lý, di chuột vào theme Flatsome và chọn “Kích hoạt/Activate“.
- Chọn “Let’s Go” để bắt đầu cài đặt theme Flatsome.

Bước 3: Tạo Child Theme cho website & Cài các Plugin mặc định
- Chọn “Skip this step” nếu bạn không muốn nhập giấy phép bản quyền.
- Tiếp theo, chọn “Create and Use child theme” để tạo child theme và sau đó nhấn “Continue” để cài đặt các plugin được mặc định cho Flatsome.
+ Chú ý: Hiện tại bản Flatsome mới không còn mục “skip this step” bắt buộc phải nhập license mới tiếp tục được, có thể tải bản cũ hơn để cài đặt (Flatsome 3.13.3), sau đó update thủ công Flatsome mới nhất.

Bước 4: Insert các item cho theme và các bản Demo mẫu
- Tại mục “Content“, bạn có thể chọn cài đặt các bản demo cần thiết hoặc chọn tất cả nếu website bạn đang xây dựng là một trang web bán hàng và cần các mục như ảnh. Sau đó, nhấn “Continue“.

Bước 5: Tải Logo của bạn thay logo flatsome & Chọn giao diện Demo
- Tại mục “Logo & Design“, bạn có thể tải logo của mình lên (nếu có) và chọn mẫu demo trang chủ bất kỳ, sau đó nhấn “Continue”.
- Ở đây bạn có thể chọn các giao diện website demo như ý của mình tùy thuộc vào nhu cầu của website là bán hàng, dịch vụ, giới thiệu sản phẩm hay giới thiệu công ty mà chọn demo phù hợp.
- Nếu bạn chưa có logo có thể tải sau khi cài đặt xong ở mục Flatsome > Theme Optione > Header > Logo & Site Identity
Bước 6: Xác nhận hoàn tất cài đặt theme
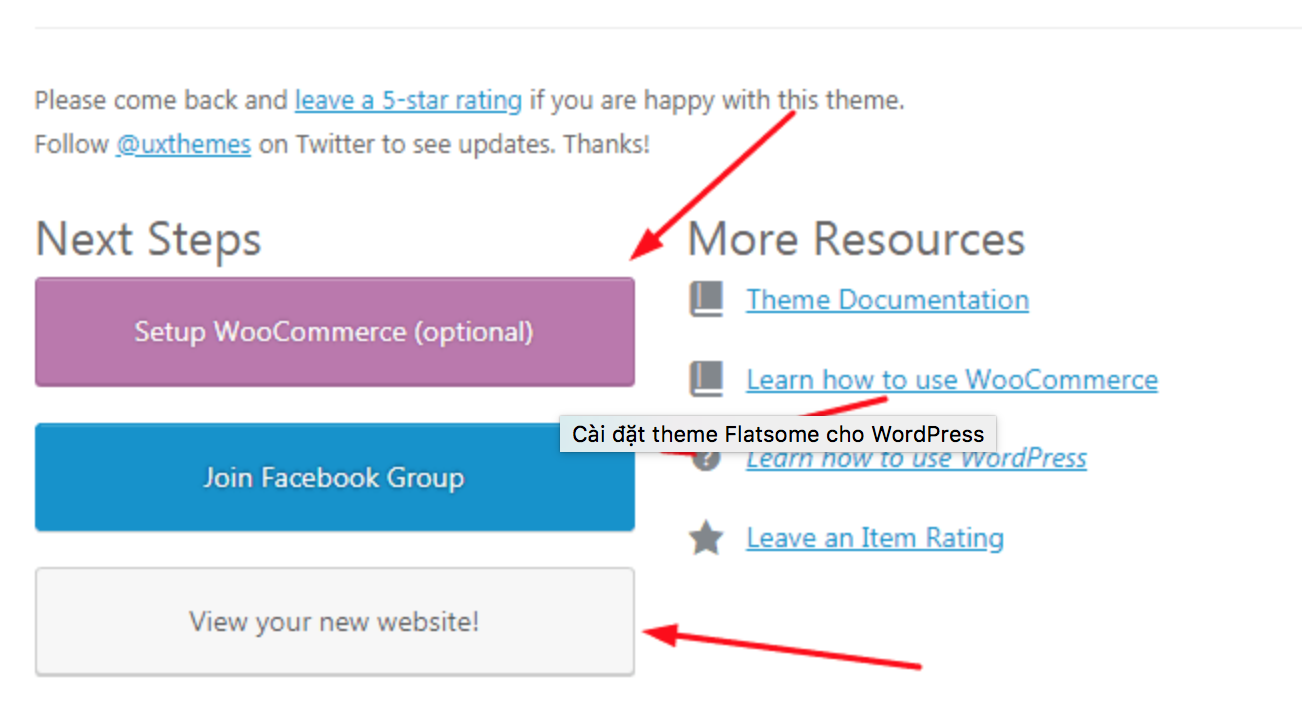
Sau khi hoàn tất, nhấn “Agree & Continue” để xác nhận cài đặt và sau đó nhấn “View your new website!” để xem thành quả hoặc tiếp tục chọn cài đặt WooCommerce nếu bạn muốn hướng dẫn cài đặt theme flatsome để bán hàng.
Gợi ý nội dung xem thêm: Cách sao chép website wordpress chỉ trong 15 phút cực dễ
Hướng dẫn cài đặt WooCommerce cho theme flatsome
Bước 1: Cài đặt WooCommerce
Nhấn vào “Setup WooCommerce” để cài đặt công cụ bán hàng cho website theme flatsome của bạn.
Nếu bạn vô tình bỏ qua việc nhấn vào “Setup WooCommerce”, bạn vẫn có thể vào “Plugin” > Tìm WooCommerce và tiến hành kích hoạt cài đặt.

Bước 2: Cấu hình thông tin cửa hàng khi xem hướng dẫn cài đặt theme flatsome
Điền vào bảng đúng theo thông tin cửa hàng của bạn:
- Vị trí cửa hàng, Địa chỉ, Thành phố, Mã bưu điện (Postal Code), Loại tiền tệ

Bước 3: Thiết lập các hình thức thanh toán cho cửa hàng
Có 3 hình thức thanh toán chính là: Qua Paypal, thanh toán qua chuyển khoảng (cần setup thêm STK vào woocommerce), và thanh toán khi nhận hàng.

Bước 4: Thiết lập phương thức giao hàng
Bạn có thể cài đặt giá vận chuyển trong phần này và cũng có thể thêm sau hoặc thay đổi sau này trong cài đặt cho woocommerce

Bước 5: Hoàn thành
Click Visit Dashboard để xem layout quản trị theme flatsome sau khi cài đặt xong
Các phần cài đặt còn lại bạn nên bỏ qua không cài thêm mail chip và jetpack vì nó không thật sự cần thiết.


Vậy là bạn đã cài đặt thành công website sử dụng theme Flatsome cho trang web của mình. Một số plugin cần thiết khác bạn có thể cài đặt thêm trong phần plugin, Vậy là ta đã đi qua hướng dẫn cài đặt theme flatsome chi tiết nhất bao gồm cả việc cài đặt woocommerce cho wordpress flatsome. Nếu cần hỗ trợ về các vấn đề thiết kế website bằng theme flatsome liên hệ ngay với www.khotheme.vn để được hỗ trợ nhé. Song song với đó Kho Theme cũng có hàng trăm mẫu demo web theme flatsome với giá chỉ từ 299.000 bạn có thể tham khảo ngay nha.

