Blog kiến thức
Ajax là gì? Và cách nó hoạt động
Khái niệm về Ajax là gì cũng như cách thức hoạt động cụ thể như thế nào được nhiều người quan tâm. Đối với những người đang tìm hiểu về quá trình thiết kế website thì cần phải nắm rõ các thông tin về Ajax. Trong nội dung bài viết này của khotheme.vn, chúng ta cùng tìm hiểu về vấn đề này chi tiết nhé.
Ajax là gì?
Khái niệm về Ajax là gì được nhiều người thắc mắc? Ajax có tên đầy đủ là Asynchronous Javascript and XML. Đây chính là phương thức trao đổi dữ liệu với máy chủ, đồng thời cập nhập một hay nhiều phần khác nhau của website. Cách thức vận hành không cần phải reload lại toàn bộ trang.

Giải đáp khái niệm Ajax là gì?
Được biết phương thức này được viết bằng Javascript chạy trên client, các trình duyệt chạy độc lập. Ajax đề cập tới việc sử dụng nhiều đối tượng XmlHttpRequest với mục đích tương tác với một máy chủ website qua Javascript. Ajax không phải là công nghệ riêng lẻ mà có sự kết hợp của nhiều công nghệ lại:
- HTML và CSS đảm nhiệm việc hiển thị thông tin, dữ liệu
- Mô hình DOM được triển khai thông qua JavaScript có công năng hiển thị thông tin động và tương tác với các thông tin xuất hiện ra ngoài
- Đối tượng XMLHttpRequest thực hiện việc trao đổi dữ liệu không đồng bộ với máy chủ web.
- XML xác định là định dạng cho dữ liệu truyền, gồm HTML định dạng trước, văn bản thuần, JSON và EBML.
Cách thức hoạt động của Ajax
Ajax là gì, hoạt động ra sao? Ajax vận hành như thế nào là thông tin mà những ai quan tâm tới phương thức này muốn biết. Cách hoạt động không hề phức tạp và bạn có thể tham khảo qua phần giới thiệu bên dưới:

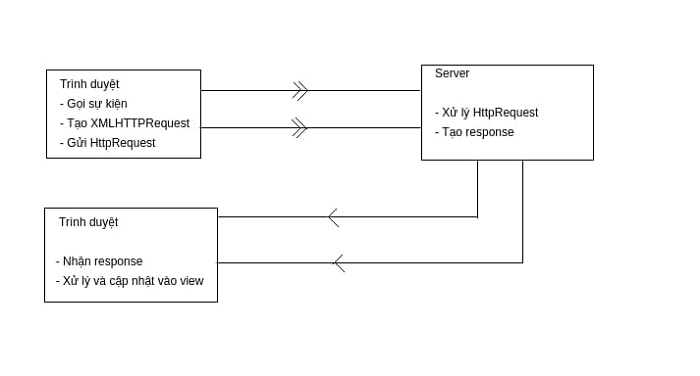
Cách thức hoạt động của Ajax
Nhìn qua bảng bên trên bạn có thể hình dung được về cách thức vận hành tổng quát. Từ trình duyệt của client, bạn có được sự kiện để gọi Ajax. Khi đó javascript sẽ tạo ra đối tượng XMLHttpRequest. Đối tượng này sẽ gửi yêu cầu tới server.
Khi server nhận được HttpRequest sẽ tiến hành xử lý request và trả về response cho website. Server xử lý tìm ra các việc làm javascript, ví dụ như skill mà bạn cần sử dụng và trả về dữ liệu của các việc làm. Khi nhận được response từ server, Javascript tiến hành xử lý. Đồng thời cập nhập vào trong website của đơn vị bạn.
Lý do nên sử dụng AJAX
Việc sử dụng Ajax mang lại nhiều lợi ích thiết kế trong quá trình vận hành website. Bạn nên nắm bắt để có thể sử dụng đúng cách, tránh các sai sót khiến cho công việc bị ảnh hưởng:
- Callbacks: Ajax ở đây sẽ có lợi ích sử dụng thực hiện cuộc gọi lại. Nó truy xuất hoặc lưu dữ liệu mà không cần gửi lại toàn bộ trang trở lại máy chủ. Cách thức qua việc gửi lại một phần trang web đến máy chủ. Trong các website băng thông hạn chế, thực hiện điều này giúp tăng hiệu suất mạng hơn nhiều. Dữ liệu sẽ được đưa tới và đi từ máy chủ tối ưu.
- Diễn ra các cuộc gọi không đồng bộ: Ajax cho phép người dùng thực hiện các cuộc gọi không đồng bộ tới máy chủ web. Thực hiện điều này sẽ cho phép trình duyệt của bạn tránh phải chờ nhiều dữ liệu đến trước khi cho phép người dùng hành động thêm lần nữa.
- Thân thiện với mọi người: Bởi vì không phải post lại trang lên server, ứng dụng hỗ trợ Ajax nhanh chóng và thân thiện với người dùng hơn.
- Tăng tốc độ: Ajax đảm nhiệm công năng chính là cải thiện tốc độ, tăng hiệu suất hoạt động và khả năng sử dụng của ứng dụng web. Bạn có thể thấy sử dụng phương thức này sẽ tăng tính năng xếp hạng các phim hay, hót trên Netflix. Người dùng từ thông tin đó lựa chọn phim nên xem và nhìn thấy được đánh giá của người khác trên cơ sở dữ liệu.
- Sử dụng Ajax tăng trải nghiệm tuyệt vời hơn cho người sử dụng, đồng thời giúp ích cho việc thu hút đông khách hàng hơn vào trong website

Ajax tăng trải nghiệm cho người dùng
Tuy nhiên, việc sử dụng Ajax cũng tồn tại một số nhược điểm nhất định mà mọi người nên lưu ý. Cụ thể nhiều website chứa phong phú nội dung. Nếu sử dụng ajax, một ứng dụng web chỉ yêu cầu nội dung cần thiết cập nhập. Như vậy sẽ giảm khá nhiều băng thông và thời gian nạp trang.
Chưa kể sử dụng ajax cũng có thể làm giảm đi nhiều kết nối tới server. Điều này là do các mã kịch bản và các style sheet chỉ phải yêu cầu duy nhất có một lần.
Ajax nên được sử dụng ở đâu là chuẩn xác?
Theo thông tin từ các chuyên gia thì Ajax nên được sử dụng ở bất cứ nơi nào trong một ứng dụng web. Nó không quá kén nơi sử dụng. Ở nơi nào một lượng nhỏ thông tin hoàn toàn được lưu hay lấy ra từ máy chủ mà không cần thiết tiến hành tải lại toàn bộ website.
Chẳng hạn đơn giản là với website bán hàng hóa, lúc người dùng chọn thành phố giao hàng. Khi đó một hộp thoại drop down được tải lại và chỉ chứa giá trị là tên các huyện của thành phố đó đã được chọn. Như vậy thì việc giao hàng sẽ đến chuẩn xác từng ngõ ngách, quận, huyện, thành phố của người mua.
Những thông tin mà khotheme.vn tổng hợp đã hoàn toàn giải đáp được thắc mắc của mọi người về Ajax là gì, cách thức nó hoạt động như thế nào. Bạn hình dung được thì đã hiểu lý do nó tồn tại, được ưa chuộng sử dụng rồi phải không nào. Cùng KHO THEME tìm hiểu nhiều kiến thức hữu ích hơn tại website này nhé.
