Blog kiến thức, Wordpress
8 Cách chỉnh sửa CSS trong WordPress đơn giản nhất (2023)
Hướng dẫn 8 Cách chỉnh sửa CSS trong WordPress cho người mới
WordPress là một nền tảng sử dụng dễ dàng, giúp bạn xây dựng và quản lý website mà không cần can thiệp vào mã nguồn. Tuy nhiên, hiểu biết về cách chỉnh sửa CSS trong WordPress có thể mang lại nhiều lợi ích. Nó giúp bạn kiểm soát chặt chẽ website của mình và có thể giải quyết các vấn đề hoặc thực hiện tùy chỉnh cao cấp để cải thiện trang web WordPress.
Bài viết này từ Kho Theme sẽ hướng dẫn bạn về cách chỉnh sửa CSS trong WordPress cũng như lợi ích của việc sửa code trong WordPress nhé!

Sử dụng custom CSS WordPress plugin
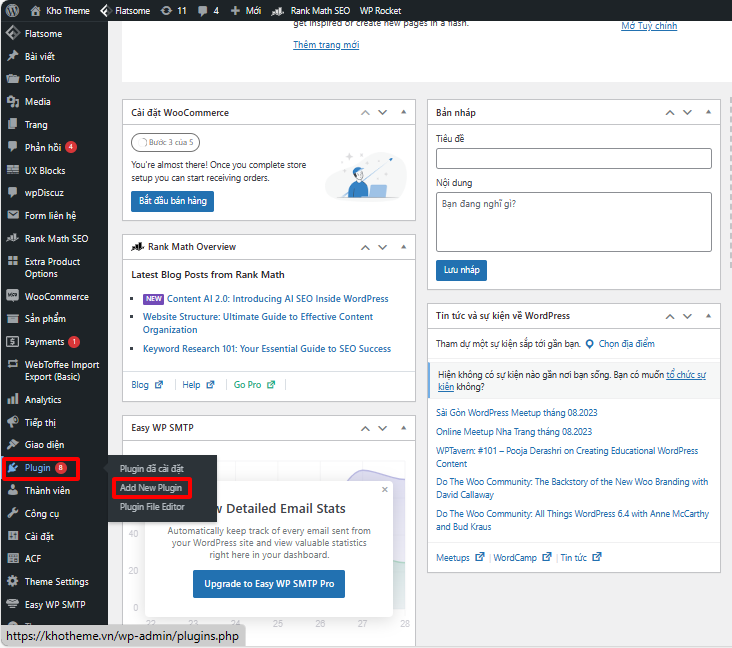
Cách đơn giản nhất để thêm Custom CSS vào WordPress là sử dụng plugin. Dưới đây là vài plugin phổ biến cho việc thêm CSS tùy chỉnh trong WordPress, có thể được cài đặt từ mục Plugins › Add New trong trang quản trị WordPress.

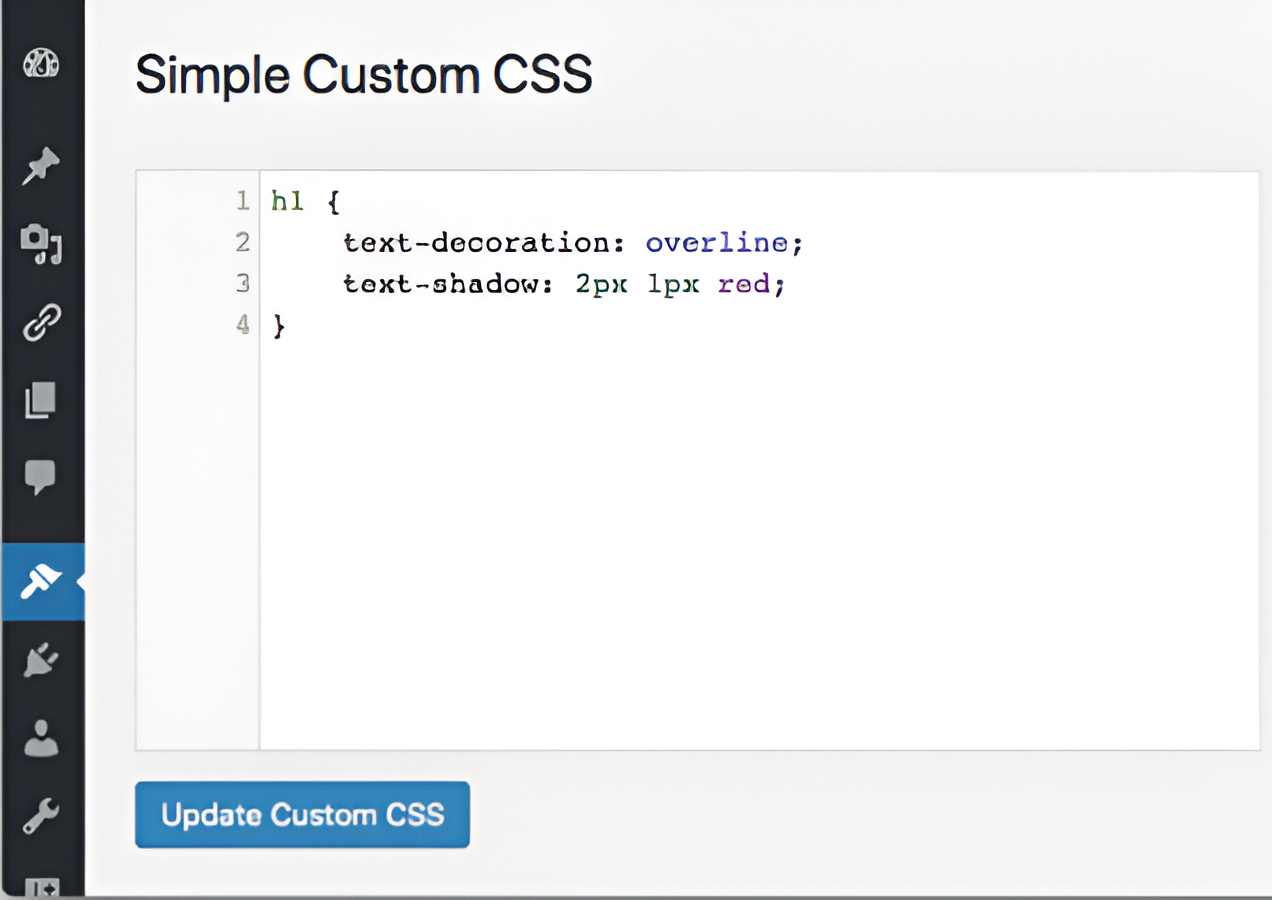
Simple Custom CSS
Đây là một plugin phổ biến, giúp bạn chỉnh sửa styles và viết CSS riêng.

Khi kích hoạt, công cụ này xuất hiện trong mục Appearance › Custom CSS, cho phép bạn thêm giá trị CSS và lưu lại.

Xem thêm: 5 Cách tạo Menu trong WordPress chi tiết đơn giản đầy đủ nhất
WP Add Custom CSS
Một công cụ mạnh mẽ khác cho phép bạn chèn CSS tùy chỉnh vào WordPress. Plugin này cho phép chỉnh CSS riêng cho từng bài viết và áp dụng CSS trên toàn website.

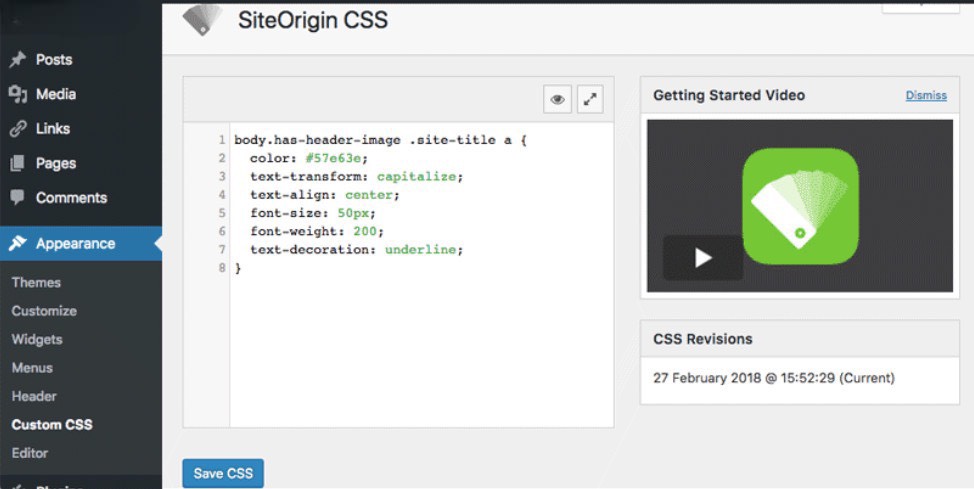
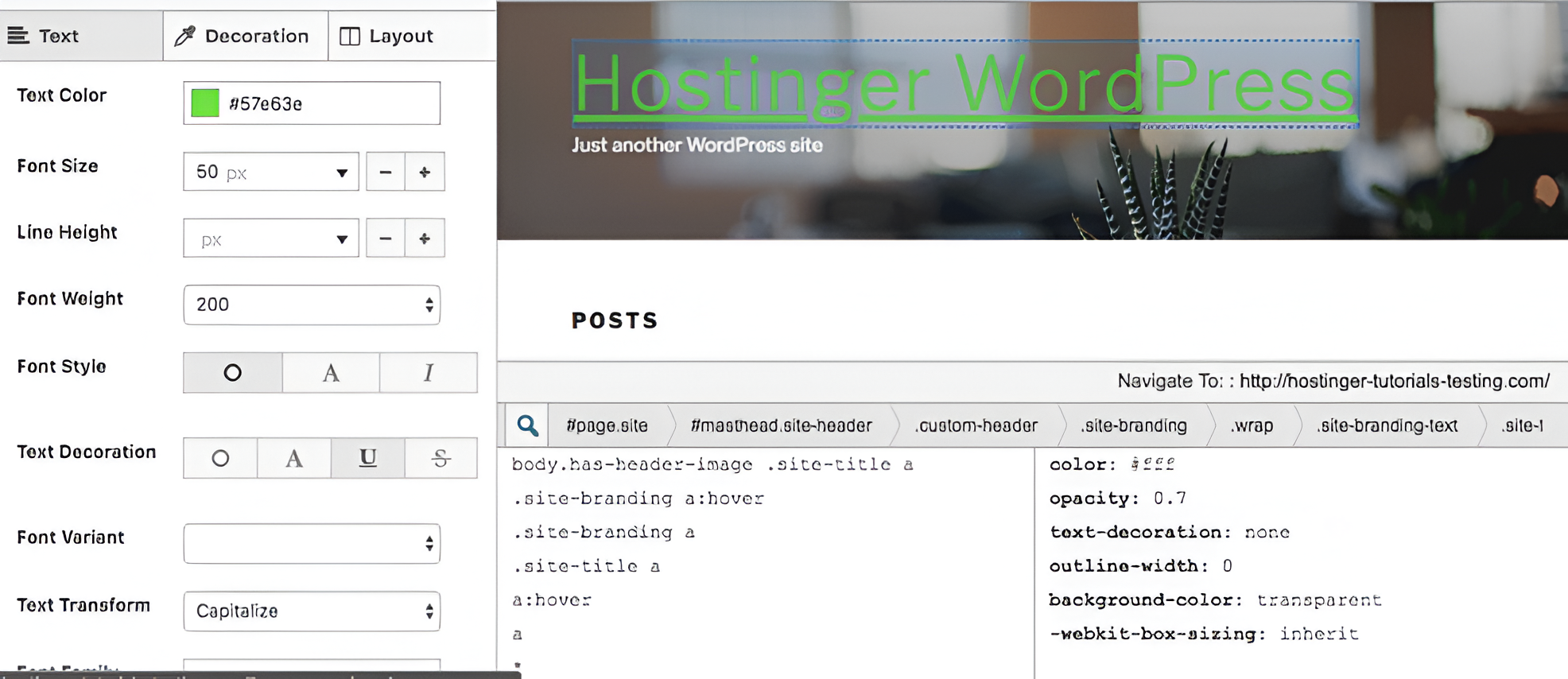
Site Origin CSS
Plugin này thân thiện và tương tác cao với người dùng.

Khi cài đặt, nó xuất hiện trong mục Appearance › Custom CSS và hỗ trợ việc chỉnh sửa CSS tại từng phần của website.

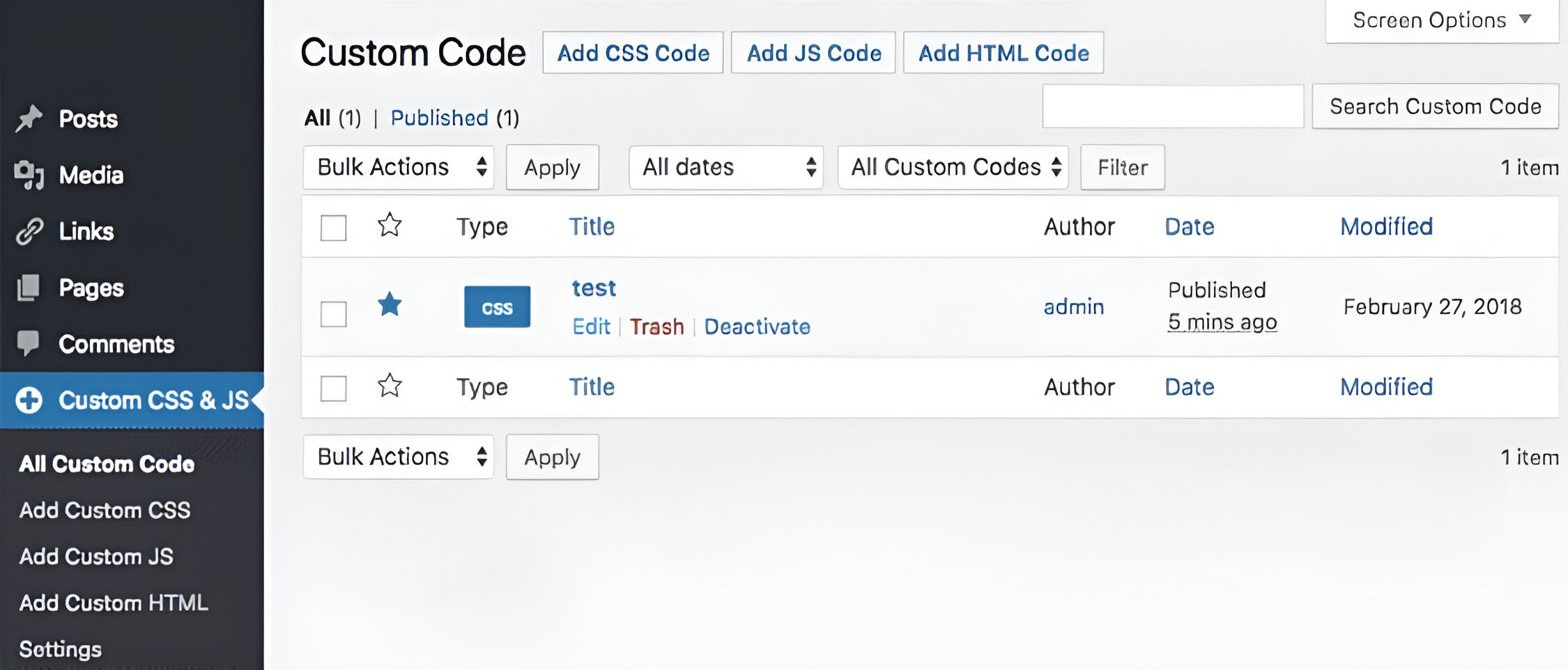
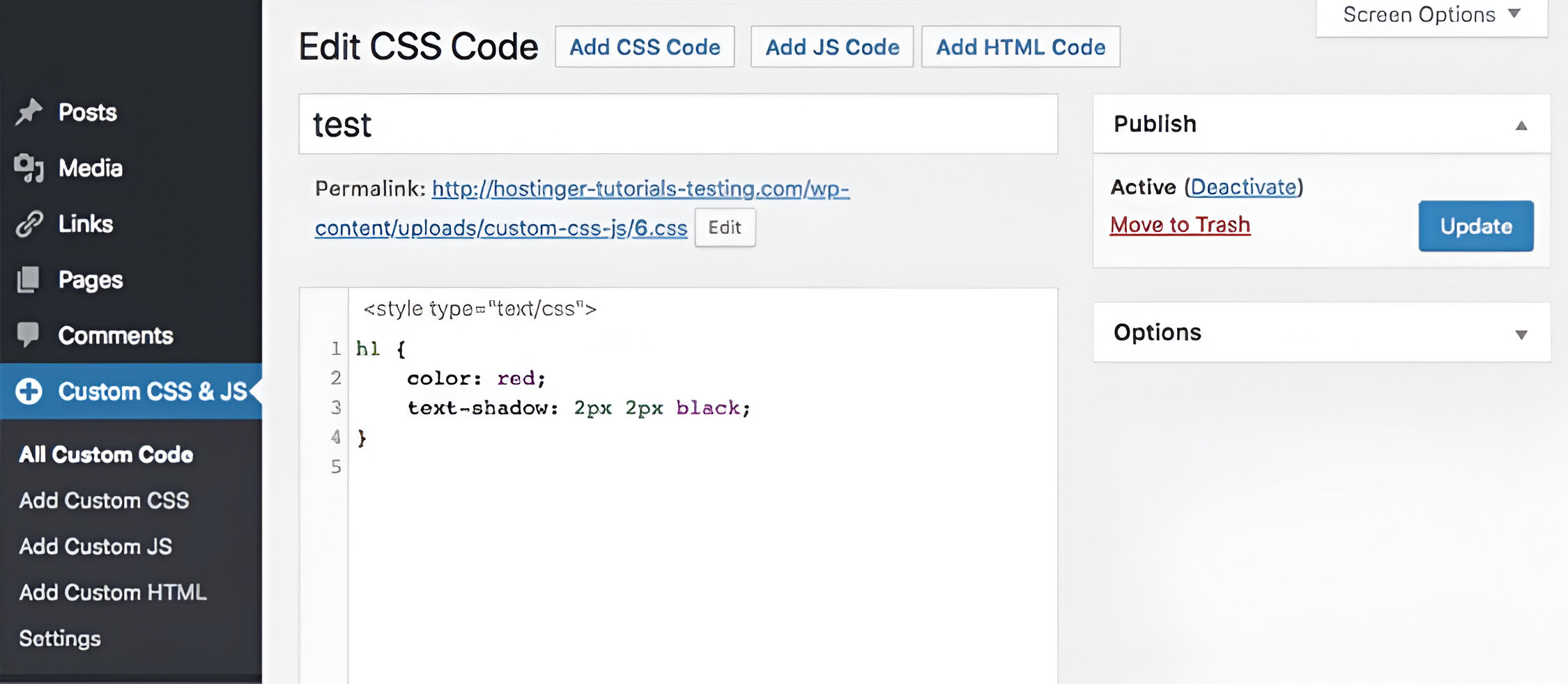
Simple Custom CSS and JS
Cài đặt công cụ Simple Custom CSS and JS về máy của bạn.

Cung cấp chức năng CSS tùy chỉnh và cả JavaScript.

Bạn có thể thêm CSS mới hoặc sửa đổi tag HTML như h1. Mọi thay đổi sẽ được áp dụng sau khi bạn tải lại trang.

Chèn và chỉnh sửa Custom CSS vào WordPress bằng Theme Customizer
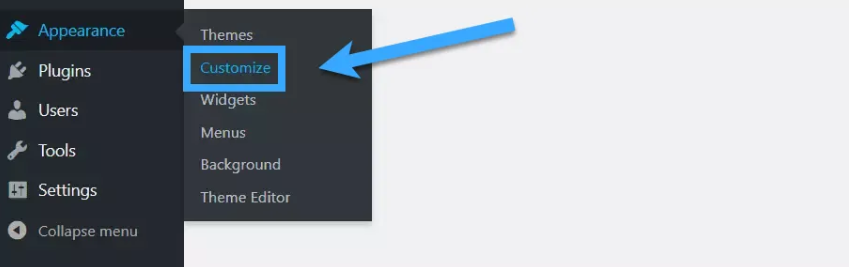
Từ phiên bản WordPress 4.7 trở lên, việc chèn CSS trở nên dễ dàng hơn bao giờ hết. WordPress đã tích hợp công cụ theme customizer ngay trong giao diện. Đơn giản chỉ cần vào Appearance › Customize.

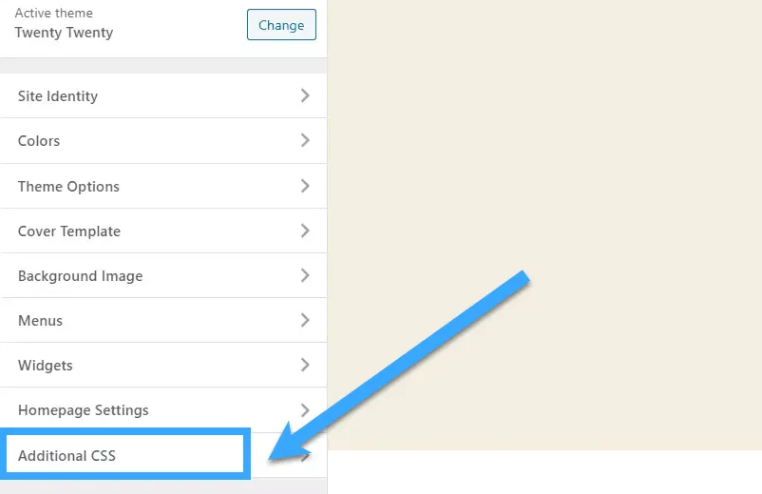
Cuối trang, bạn sẽ thấy mục Additional CSS.

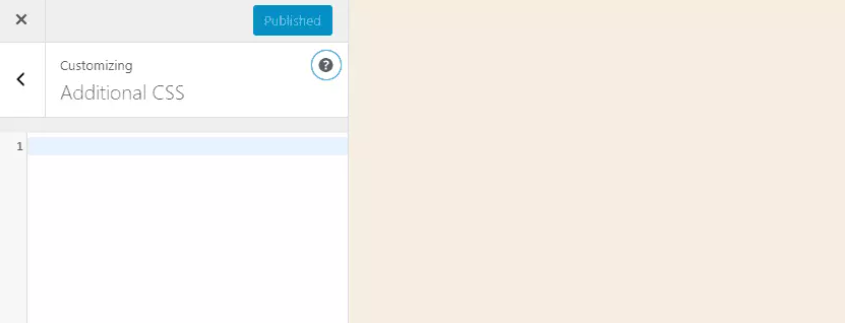
Đây là nơi cho phép bạn chỉnh sửa CSS một cách thuận tiện. Bạn có thể xem trước cả ở các thiết bị di động và máy tính bảng. Bởi vì hiện nay sự thân thiện với mọi loại màn hình là điều quan trọng đối với website phải không?

Xem thêm: Hướng dẫn 2 cách việt hóa Theme WordPress đơn giản nhất 2023
Cách chỉnh sửa CSS trong WordPress bằng Child Theme
Việc sử dụng WordPress child theme sẽ hữu ích với bạn bởi Child theme cho phép bạn thử nghiệm và áp dụng nhiều loại CSS khác nhau mà không làm ảnh hưởng đến website đang hoạt động!
Cách Chỉnh sửa CSS thông qua Theme Editor
Bạn có thể tìm thấy tất cả các file CSS được sử dụng cho theme website WordPress trong Theme Editor (Appearance > Theme Editor). Trong danh sách bên phải, chỉ cần tìm các file có kết thúc phần mở rộng .css:
Sau đó, bạn có thể chỉnh sửa các file này trong editor. Khi hoàn tất, đừng quên nhấn Update File để lưu lại những thay đổi của bạn.
Cách sửa 1 số lỗi thông dụng khi chỉnh sửa Custom CSS WordPress
Dưới đây là một số vấn đề phổ biến khi sử dụng Custom CSS trong WordPress và cách giải quyết chúng:
Đã sửa CSS nhưng không được hiển thị
Đôi khi, cache có thể ngăn chặn việc áp dụng các thay đổi CSS. Xóa cache trên WordPress cũng có thể cần tạm thời vô hiệu hóa plugin cache hoặc các công cụ lưu cache từ nhà cung cấp hosting.

Misspelled CSS Syntax – Lỗi cú pháp CSS
Lỗi cú pháp thường làm mất đi tính hiệu quả của Custom CSS. Sử dụng CSS validator để tìm và sửa các lỗi cú pháp.
Xung đột do CSS quá đà
Khi có quá nhiều cài đặt CSS trùng lặp, xung đột có thể xảy ra. Hãy kiểm tra xem có sự xung đột giữa các giá trị CSS không, đặc biệt khi cố gắng thay đổi một phần tử có nhiều stylesheet.
Xem thêm: 2 Cách sử dụng WordPress trên điện thoại và quản lý nhanh nhất
Bí ý tưởng
Sử dụng Custom CSS có thể gây khó khăn. Tìm ý tưởng từ các nguồn tham khảo như Ultimate Hostinger CSS Cheat Sheet, các khóa học CSS từ BitDegree, Codecademy, W3Schools để học thêm về CSS và tạo ra các thiết kế độc đáo cho trang web của bạn.
Lời kết
Trên đây là những cách chỉnh sửa CSS trong WordPress. Hy vọng những hướng dẫn này sẽ giúp bạn thay đổi, điều chỉnh và sửa lỗi website WordPress của bạn một cách dễ dàng hơn. Nếu bạn còn bất kỳ câu hỏi nào, đừng ngần ngại để lại cho Kho Theme nhé!
