Blog kiến thức, Wordpress
9+ Cách chỉnh sửa Theme WordPress từ cơ bản đến nâng cao
Chỉnh sửa Theme WordPress là thao tác giúp website của bạn trở nên nổi bật, ấn tượng, thu hút người xem hơn. Vậy bạn đã biết làm thế nào để chỉnh sửa Theme một cách dễ dàng, tạo nên website đẹp như ý muốn chưa? Trong bài viết này, Kho Theme sẽ hướng dẫn bạn cách chỉnh sửa theme WordPress chi tiết từ cơ bản đến nâng cao. Hãy cùng theo dõi nhé!
Cách chỉnh sửa Theme WordPress cơ bản
Dưới đây là cách chỉnh sửa theme WordPress cơ bản mà bạn có thể tham khảo:
Các tùy chỉnh theme WordPress chính
Customize Appearance là một chức năng mặc định có sẵn trên trang WordPress. Người dùng có thể dễ dàng điều chỉnh những mục cơ bản liên quan đến giao diện của website.
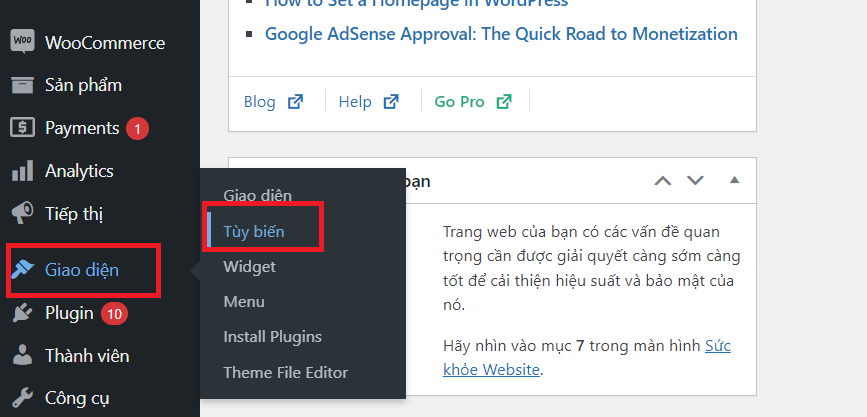
Để bắt đầu chỉnh sửa, trước tiên bạn cần truy cập vào trang Dashboard của website. Tại vị trí menu bên phải, chọn Giao diện > Tùy biến. Các mục chính dùng để chỉnh sửa Theme WordPress hiện lên sẽ có sự khác nhau.

Chẳng hạn, các giao diện miễn phí gồm các tính năng tùy chỉnh cơ bản. Cụ thể gồm: Colors, Header Image, Menus, Widgets, Background Image, Homepage Setting, Additional CSS.
Giao diện trả phí có bổ sung thêm nhiều tùy chỉnh theme WordPress khác như: General, Topbar, Logo and Header Option, Featured Video Background, Features Slider, Other Layout,…
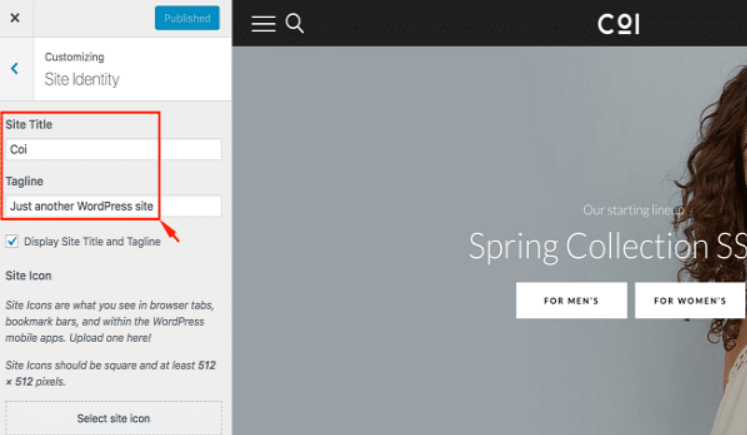
Cách chỉnh sửa Site Identity của Theme WordPress
Tính năng này thường được sử dụng để điều chỉnh tên của trang web (site title) và những mô tả ngắn phía dưới tên trang web (tagline). Bên cạnh đó, Site Identity cũng là nơi mà bạn upload, thay đổi hình ảnh logo của website và biểu tượng nhỏ nằm ở trên trình duyệt (favicon/site icon). Tuy nhiên, khi upload site icon, người dùng cần đảm bảo rằng hình ảnh có kích thước đúng theo gợi ý của hệ thống (ví dụ: site icon phải có hình vuông và có kích thước ít nhất 512px*512px).

Cách tùy chỉnh Background Image của Theme WordPress
Để chỉnh sửa ảnh background cho trang web, bạn sẽ có hai cách để thực hiện, bao gồm:
- Chọn ảnh có kích thước thật lớn để làm theme Website sẽ làm background trông nổi bật, tuy nhiên tốc độ load trang web sẽ bị chậm.
- Chọn ảnh có kích thước nhỏ và ghép chúng lại với nhau theo Pattern, Textures. So với cách trên sẽ hoàn trái ngược, tốc độ tải trang web nhanh, tuy nhiên sẽ làm cho giao diện không hút mắt.
Bạn có thể tải ảnh website chất lượng trên kho ảnh như: Pixabay, Topal, Awwwards,…
Ở nội dung sửa Theme WordPress này vô cùng đơn giản. Tùy vào nhu cầu sử dụng ảnh, bạn sẽ thao tác linh hoạt.
Cách tùy biến Menu và mục thông tin Widget

Bạn có tùy chỉnh Menu và Widget thông qua mục Tùy biến hoặc click vào các phần chuyên biệt của nó để có thể tùy chỉnh theme WordPress. Cách chỉnh sửa theme WordPress thực hiện như sau:
Tùy chỉnh menu
Đầu tiên, ở phần tùy chỉnh Menu, bạn có thể làm việc với một số mục quan trọng như:
- Edit Menus: Nơi bạn có thể chỉnh sửa Menu, thêm hoặc xóa các liên kết và đề mục,…
- Manage Location: Người dùng có thể tùy biến vị trí đặt Menu theo ý muốn bản thân. Nó có thể nằm bên phải hoặc trái, phía trên hoặc dưới chân trang.
- Select a menu to edit: Phần này bạn có thể tùy chọn loại menu mình yêu thích phù hợp với website. Người dùng chỉ cần nhấp vào menu đó, chọn Select, như vậy là đã chỉnh sửa thành công.
Tùy chỉnh Widget
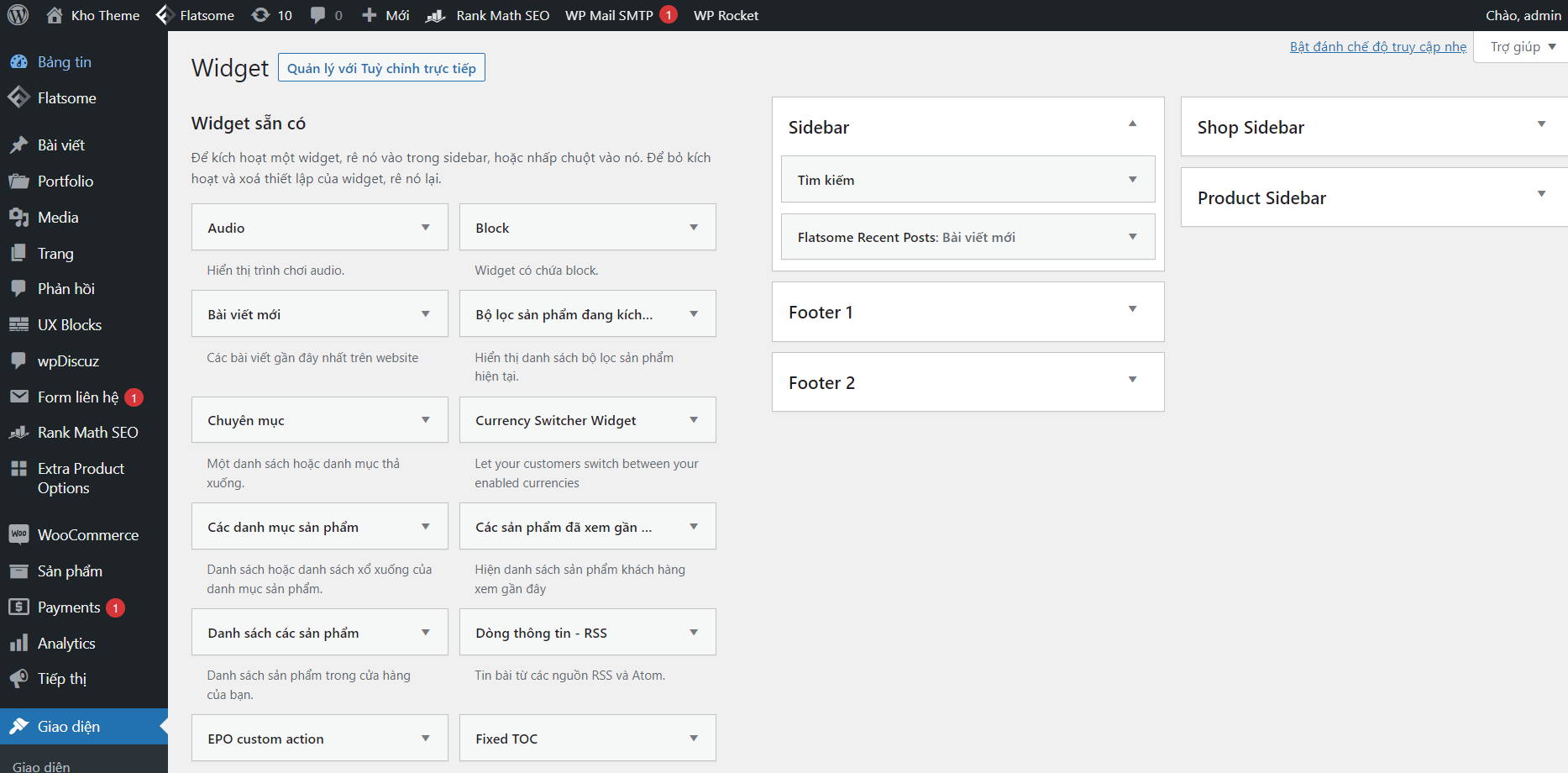
Để chỉnh sửa Widget, đầu tiên bạn vào giao diện Dashboard.
Sau đó, chọn Giao diện > Widget, hệ thống sẽ hiển thị các tùy chọn để bạn hiệu chỉnh. Nhu cầu thay đổi Widget của bạn sẽ tương ứng với 3 mục cụ thể như sau:
- Available Widgets: Tại đây chứa các Widget cung cấp sẵn trên Theme.
- Vị trí Widget sẽ được đặt trong trang web, ví dụ: Sidebar – cột menu bên tay trái, bên phải hoặc phía chân trang.
- Inactive Widget: Đây là khu vực mà bạn lưu các Widget bạn đã tạo ra nhưng không muốn dùng nữa. WordPress sẽ ghi nhớ các thiết lập này. Bất cứ khi nào bạn muốn sử dụng lại chúng, chỉ cần kéo thả Widget đó vào vị trí mong muốn.
Cách chỉnh sửa Colors của Theme WordPress
Đây là khu vực mà bạn có thể tùy chỉnh màu sắc cho website. Một số điều chỉnh bạn có thể thực hiện được bao gồm:
- Background color
- Page background color
- Link color
- Main text color (màu chữ chính trên trang web)
- Secondary text color (màu chữ phụ trên trang web)
Cách tùy chỉnh Header Image
Khi upload Header Image (ảnh ở phần đầu website), bạn cần chọn đúng kích cỡ mà WordPress gợi ý (ví dụ: kích cỡ tối ưu là 1200px*280px). Nếu ảnh bạn chọn không có kích thước tối ưu thì mặc dù vẫn hiển thị nhưng những tùy chỉnh theme WordPress trông sẽ thiếu tính thẩm mỹ. Do đó, người dùng có thể cân nhắc dùng plugin để nén ảnh nhằm tối ưu dung lượng cho Header Image.
Cách CSS chỉnh sửa vấn đề bên ngoài WP
CSS được dùng để chỉnh sửa những vấn đề bên ngoài của trang web. Chẳng hạn như: Cỡ chữ, viền chữ, màu chữ, màu nền,… Bạn có thể chỉnh sửa các vấn đề này theo các bước sau:
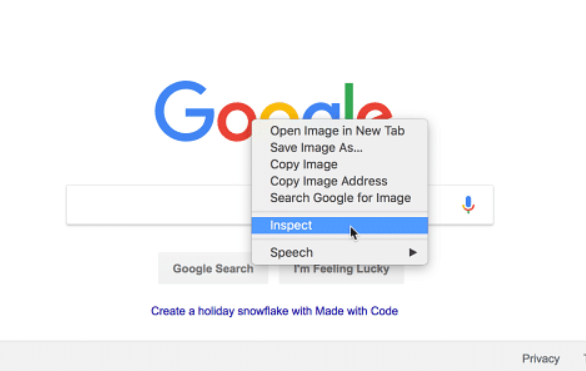
- Bước 1: Dò mã CSS của thành phần muốn điều chỉnh trên trang web. Vào website muốn thay đổi giao diện, sau đó nhấp chuột phải và chọn mục Inspect.
- Bước 2: Bạn hãy bấm vào biểu tượng dấu mũi tên ở góc phải cửa sổ Inspect.
- Bước 3: Nhấp vào đối tượng cần chỉnh sửa trên trang web. CSS code sẽ hiện lên ở Tab Styles, bạn hãy copy chúng. Một số thông số bạn có thể chỉnh sửa là: Font chữ, màu chữ, cỡ chữ, dạng chữ in hay thường.
- Bước 4: Thay đổi các thông số trên cửa sổ Inspect và xem lại để đảm bảo các chỉnh sửa đúng theo nhu cầu bạn đang cần.
- Bước 5: Tùy chỉnh phần tử trên trang web, tại giao diện Dashboard vào Giao diện > Tùy biến > CSS bổ sung. Tìm đoạn CSS code của phần tử mà bạn muốn thay đổi và dán code mới đã chỉnh sửa để thay thế. Cuối cùng bấm nhấp vào Publish khi thấy ưng ý.

Cách chỉnh sửa giao diện Theme WordPress nâng cao
Đối với những cách chỉnh sửa Theme WordPress nâng cao này bạn cần phải có kiến thức lập trình để thao tác. Vì nó có tác động đến Hosting và Server.
Chỉnh sửa menu chính
Menu chính thường chứa các chuyên mục lớn và quan trọng của web. Để xử lý menu chính, trước tiên, bạn cần mở tập tin header.php lên. Sau đó, tìm kiếm đoạn code hiển thị menu chính đã được xây dựng sẵn:
<!-- nav --> <nav class="nav" role="navigation"> <?php html5blank_nav(); ?> </nav> <!-- /nav -->
Tiếp đến, bạn hãy cắt đoạn code này và đặt ở vị trí ngoài thẻ div với class là wrapper. Mục đích của thao tác này là đưa menu lên đầu trang và hiển thị full màn hình:
<!-- nav --> <nav class="nav" role="navigation"> <?php html5blank_nav(); ?> </nav> <!-- /nav --> <!-- wrapper --> <div class="wrapper">
Tiếp tục mở phần code ở trên lên và thêm vào thẻ div với class là page-width để có thể canh giữa menu:
<!-- nav --> <nav class="nav" role="navigation"> <div class="page-width"> <?php html5blank_nav(); ?> </div> </nav> <!-- /nav -->
Lưu lại sau khi hoàn tất. Nếu menu của bạn vẫn chưa canh giữa, tiếp tục mở tập tin custom-style.css trong thư mục con và tìm class .wrapper:
.wrapper { width: 1020px; /* Do rong cua trang la 1020px */ }
Thêm class .page-width vào đoạn code ở bên trên, chung với class .wrapper:
.wrapper, .page-width { width: 1020px; /* Do rong cua trang la 1020px */ }
Tiếp theo, bạn có thể tạo menu cấp 2 bằng cách sử dụng tính năng tùy chỉnh Menu trên Dashboard. Sau đó, để có thể điều chỉnh cách hiển thị của menu cấp 2, hãy tìm trong tập tin custom-style.css dòng code sau:
.nav .menu li { display: inline; /* Hien thi tren cung mot hang */ } .nav .menu a { color: rgba(255, 255, 255, 0.75); /* Mau chu cua duong dan tren menu */ display: inline-block; /* Hien thi cung hang va nhay xuong hang khi het cho */ font-size: 13px; font-weight: bold; /* Dinh dang kieu chu in dam */ padding: 20px; text-transform: uppercase; /* Luon luon xuat chu IN HOA ra man hinh */ } .nav .menu a:hover { text-decoration: underline /* Gach chan khi dua chuot ngang qua */ }
Thay toàn bộ đoạn code css bên trên thành như bên dưới:
.nav .menu li, .nav li { display: inline-block; /* Hien thi tren cung mot hang */ vertical-align: top; position: relative; } .nav .menu a, .nav li a { color: rgba(255, 255, 255, 0.75); /* Mau chu cua duong dan tren menu */ display: inline-block; /* Hien thi cung hang va nhay xuong hang khi het cho */ font-size: 13px; font-weight: bold; /* Dinh dang kieu chu in dam */ padding: 20px; text-transform: uppercase; /* Luon luon xuat chu IN HOA ra man hinh */ } .nav .menu a:hover, .nav li a:hover { text-decoration: underline /* Gach chan khi dua chuot ngang qua */ } .nav ul ul { background-color: #CC3300; display: none; left: 0; min-width: 180px; position: absolute; top: 100%; z-index: 9999; } .nav li li { display: block; } .nav li.menu-item-has-children:hover > ul { display: block; } .nav li li:hover { background-color: #B72D00; }
Như vậy, bạn đã hoàn thành xong việc tạo menu cấp 2 cho trang web WordPress.
Chỉnh sửa hiển thị khi xem bài viết

Đầu tiên, bạn hãy mở tập tin index.php và xóa dòng code bên dưới:
<h1><?php _e( 'Latest Posts', 'html5blank' ); ?></h1>
Dòng code này thật sự không cần thiết với một số trang web nhưng nếu cảm thấy hữu dụng thì bạn có thể để lại.
Tiếp theo, bạn mở tập tin custom-style.css lên và tìm đoạn code:
main section h1 { display: none; /* An di dong chu Latest Posts */ }
Sửa đoạn code trên thành đoạn bên dưới để hiển thị lại tiêu đề khi người dùng vào xem bài viết:
main section h1 { display: block; }
Sau đó, bạn có thể tùy chỉnh khung bình luận, nội dung bình luận để website hiển thị bài viết trông bắt mắt hơn. Bạn hãy mở tập tin custom-style.css lên và thêm vào đoạn code sau:
.comments h2 { border-bottom: 1px solid #DFDFDF; margin-top: 10px; padding-bottom: 10px; } .comments ul { list-style: none outside none; margin: 0; padding: 0; } .comments ul ul { border-top: 1px solid #DFDFDF; margin-left: 0; margin-top: 10px; padding-left: 40px; padding-top: 10px; } .comments li { border-bottom: 1px solid #DFDFDF; margin-bottom: 10px; } .comments li:last-child { border: medium none; } .comments img.avatar { border: 1px solid #DDDDDD; border-radius: 50%; float: right; margin-left: 10px; padding: 2px; } .comments .fn a, .comments .fn { font-size: 25px; font-style: normal; } .comments .comment-meta a { color: #999999; font-style: italic; } .comment-form label { display: inline-block; margin-left: 10px; margin-top: 6px; } .comment-form input, .comment-form textarea { clear: both; display: block; float: left; } .comments .form-allowed-tags { clear: both; } .comments p { overflow: hidden; } .comment-respond { border-top: 1px solid #DFDFDF; margin-top: 20px; } .comments .required, .comments .comment-form-comment label { display: none; }
Định dạng sidebar và các thẻ HTML mặc định

Để có thể định dạng sidebar, bạn không cần thực hiện nhiều chỉnh sửa trong file code của giao diện. Chỉ cần thêm vào một số đoạn code css để sidebar hiển thị gọn gàng và đẹp mắt hơn.
Hãy mở tập tin custom-style.css lên và thêm vào đoạn code như sau:
/* ============================ * Dinh dang CSS cho sidebar * ============================ */ .search input[type="search"] { background: none repeat scroll 0 0 #F3F3F3; border: 1px solid #E3E3E3; padding: 5px; width: 95%; } .search .search-submit { display: none; } .sidebar-widget ul { padding-left: 25px; padding-right: 10px; } .sidebar-widget > div { background: none repeat scroll 0 0 #F9F9F9; border-color: #C4C4C4 #E8E8E8 #E8E8E8; border-style: solid; border-width: 4px 1px 1px; margin-bottom: 8px; } .sidebar-widget > div:first-child { margin-top: 8px; } .sidebar-widget > div h3 { background: none repeat scroll 0 0 #FFFFFF; border-bottom: 1px solid #CFCFCF; color: #444444; margin: 0; padding: 5px; }
Cuối cùng, để có thể định dạng css cho các thẻ HTML trên blog, bạn cần thêm vào đầu tập tin custom-style.css các dòng code sau:
input.button { padding: 2px 10px; } hr { background: url("img/dotted-line.png") repeat scroll center top / 4px 4px rgba(0, 0, 0, 0); border: 0 none; height: 1px; margin: 0 0 24px; } input.file, input[type=text], textarea, input[type=password] { border: 2px solid #D4D0BA; font-family: inherit; padding: 5px; } select { padding: 3px 2px; } table { border-bottom: 1px solid #EDEDED; border-collapse: collapse; border-spacing: 0; font-size: 14px; line-height: 2; margin: 0 0 20px; width: 100%; } caption, th, td { font-weight: normal; text-align: left; } th { font-weight: bold; text-transform: uppercase; } td { border-top: 1px solid #EDEDED; padding: 6px 10px 6px 0; } pre { background: none repeat scroll 0 0 #F5F5F5; color: #666666; font-family: monospace; font-size: 14px; margin: 20px 0; overflow: auto; padding: 20px; white-space: pre-wrap; word-wrap: break-word; } blockquote { font-size: 17px; font-style: italic; font-weight: normal; margin: 24px 40px; }
Lời kết
Trên đây là các cách chỉnh sửa theme WordPress từ cơ bản đến nâng cao rất quan trọng mà mọi người dùng website trên nền tảng này đều nên biết. Hy vọng qua bài viết trên, bạn đã có thể tự tạo cho mình một giao diện hấp dẫn và đẹp mắt. Nếu có thắc mắc hãy liên hệ với Kho Theme để được tư vấn kĩ càng hơn nhé! Chúc bạn thành công!
