Blog kiến thức, Wordpress
10+ Cách tăng tốc WordPress đơn giản hiệu quả nhất (2023)
Hướng dẫn Cách tăng tốc WordPress hiệu quả nhất hiện nay
Bạn đang cảm thấy lo lắng vì tốc độ tải trang của website không đạt như mong đợi? Số lượng khách truy cập ít hơn so với chi phí đầu tư của bạn? Bạn đang tìm cách tăng tốc WordPress? Đừng lo lắng! Trong bài viết này, Kho Theme sẽ hướng dẫn bạn 10+ Cách tăng tốc WordPress đơn giản hiệu quả nhất năm 2023. Cùng theo dõi nhé!

Kiểm tra tốc độ website WordPress
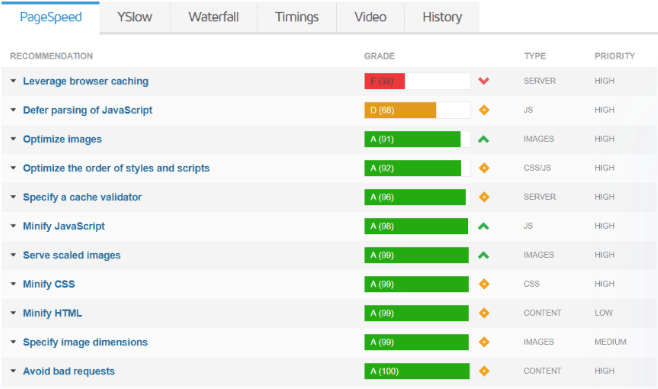
Trước khi bắt đầu tăng tốc WordPress thì bạn phải đánh giá hiện trạng tốc độ của website. Giúp tiết kiệm thời gian nếu thấy website của bạn đã nhanh và được tối ưu hóa. Có nhiều công cụ hữu ích để đo lường tốc độ của website. Bạn có thể sử dụng GTMetrix, so sánh kết quả với Google Page Speed Insights và YSlow. Cuối cùng, để kiểm tra website của bạn so với các trang web khác, Pingdom cũng là một công cụ hữu ích bạn có thể sử dụng.

Nâng cấp lên gói hosting, Sever cao hơn
Hosting yếu sẽ gây ra thời gian tải trang lâu và phản hồi chậm từ máy chủ. Vì thế, nên nâng cấp hosting chất lượng cao để cải thiện trải nghiệm người dùng. Máy chủ sử dụng LiteSpeed WebServer thường có hiệu suất cao hơn, hoạt động nhanh chóng hơn so với Apache trên nền tảng Linux. Nếu bạn sử dụng WordPress, việc chọn Hosting WordPress sẽ là lựa chọn tốt nhất để tối ưu hoá website của bạn.
Xem thêm: 7 Cách đăng nhập WordPress đơn giản nhanh mới nhất (2023)
Xóa các plugins, themes không cần thiết
Các webmaster thường thêm các tính năng mới vào website để cập nhật và làm cho trang trở nên hiện đại hơn. Trên WordPress, điều này thường được thực hiện bằng cách cài đặt các plugin và theme mới. Tuy nhiên, việc tích hợp quá nhiều plugin, đặc biệt là các plugin lỗi thời, có thể làm chậm tốc độ của website WordPress.
Để tăng tốc độ cho website WordPress của bạn, một cách hiệu quả là loại bỏ hoặc tắt các plugin không còn cần thiết. Website nên chỉ sử dụng các plugin quan trọng nhất để đảm bảo đủ chức năng mà không gây ảnh hưởng đến hiệu suất của trang. Nếu bạn gặp khó khăn trong việc xóa hoặc cài đặt plugin, có thể tham khảo hướng dẫn cụ thể về việc quản lý plugin.
Minify CSS, HTML và JavaScript
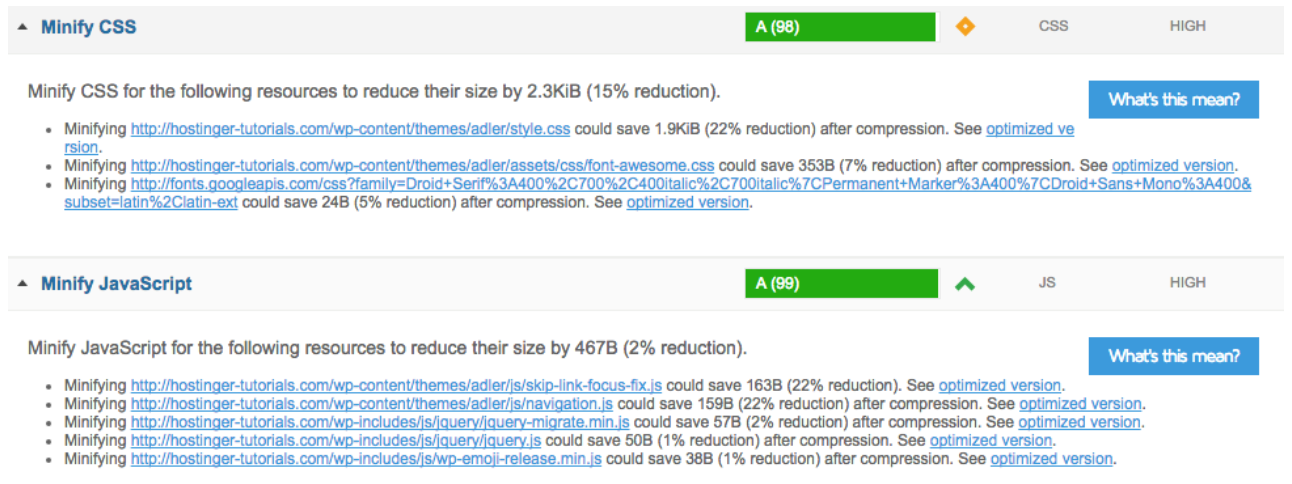
Giảm thiểu (Minification) là một phương pháp hữu ích giúp tăng tốc độ của website WordPress. Kỹ thuật này giảm kích thước của các file script, HTML, CSS, JS bằng cách loại bỏ các ký tự không cần thiết như khoảng trắng và comment. Giúp giảm trọng lượng của các file mà không làm thay đổi chức năng của chúng.
Các plugin như Autoptimize, W3 Total Cache là những công cụ hỗ trợ để thực hiện quá trình minification này. Nếu bạn muốn tìm hiểu chi tiết hơn về cách cải thiện tốc độ website thông qua minification, bạn có thể xem hướng dẫn cụ thể trong bài viết này.

Bật nén Brotli của Google
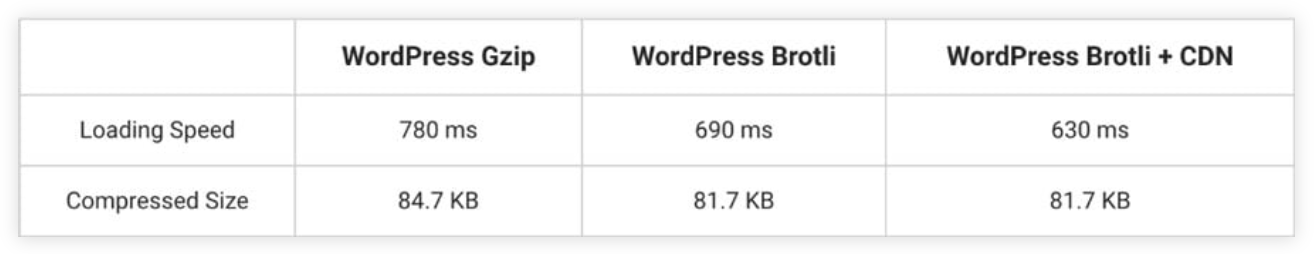
Để tăng tốc độ website WordPress, việc kích hoạt nén Gzip hay Brotli có thể mang lại lợi ích đáng kể. Gzip và Brotli giúp giảm kích thước của các tài nguyên như HTML, CSS, và JavaScript khi truyền từ máy chủ tới máy người truy cập, giúp tăng tốc quá trình tải trang. Brotli đặc biệt hiệu quả hơn Gzip với thuật toán nén hiện đại của Google.
Để sử dụng Brotli, server của bạn cần hỗ trợ và kích hoạt tính năng này. Mặc dù Brotli không được tất cả trình duyệt hỗ trợ, nhưng bạn có thể thiết lập để trình duyệt hỗ trợ Brotli nếu có khả năng, nếu không, trình duyệt sẽ sử dụng Gzip.

Cả Gzip và Brotli chỉ nén các tài nguyên text như HTML, CSS, JavaScript, và không thể nén các file nhị phân như JPEGs hoặc MP4s. Để kiểm tra website đã được nén Gzip hay chưa, bạn có thể sử dụng checkgzipcompression.com và bật tính năng này bằng cách thêm đoạn mã code dưới đây vào file .htaccess.
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/opentype # For Older Browsers Which Can't Handle Compression BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule>
Trước khi tối ưu hóa WordPress để tăng tốc độ, đánh giá tình trạng hiện tại của website là rất quan trọng. Sử dụng các công cụ như GTMetrix, Google Page Speed Insights, YSlow, và Pingdom để kiểm tra tốc độ và so sánh với các website khác.
Xem thêm: 4 Cách tạo danh mục sản phẩm trong WordPress đơn giản nhất
Tối ưu hóa hình ảnh dưới 100kb, dùng công nghệ ảnh mới nhất WebP
Việc sử dụng hình ảnh có độ phân giải cao có thể làm chậm tốc độ website do tác động đến băng thông. Định dạng ảnh như JPEGs và GIFs cũng có kích thước lớn gây ảnh hưởng đến tốc độ tải trang. Để cải thiện tốc độ website, việc chuyển đổi ảnh sang các định dạng mới như FLIF, WebP, và HEIF có công nghệ nén tiên tiến giúp giữ chất lượng ảnh với kích thước nhỏ hơn.
Tuy nhiên, không phải trình duyệt nào cũng hỗ trợ các định dạng mới này. WebP đã được hỗ trợ bởi nhiều trình duyệt, và dự kiến sẽ có thêm hỗ trợ từ các trình duyệt khác trong tương lai. Bạn có thể kiểm tra trình duyệt nào hỗ trợ các định dạng ảnh mới này thông qua công cụ Can I Use.
Nếu bạn chưa sẵn sàng sử dụng các định dạng mới, hãy nén hình ảnh trong định dạng cũ để tối ưu hóa chúng. Có nhiều cách tối ưu hóa hình ảnh trên website của bạn. Các plugins như Smush Image Compression and Optimization cung cấp giải pháp thuận tiện để tối ưu hình ảnh mà vẫn giữ nguyên chất lượng của chúng.

Chia bài viết dài thành các trang
Phân trang là việc chia nội dung lớn thành các phần nhỏ hơn để hiển thị trên các trang riêng biệt. Trong WordPress, phân trang thường được áp dụng cho phần comments hoặc để tách các bài viết/trang thành các phần nhỏ hơn để người dùng không cảm thấy quá tải.
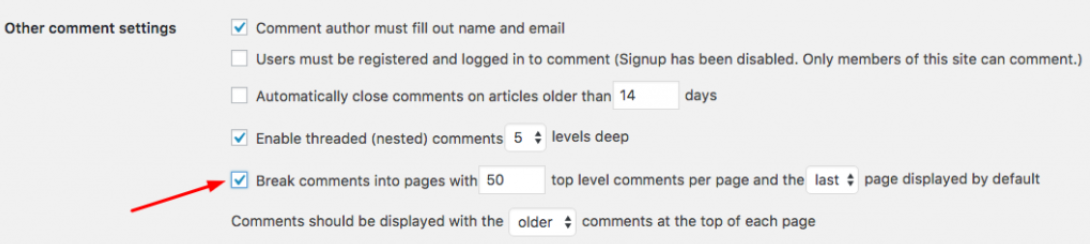
Trong phần comments của WordPress, bạn có thể dễ dàng thiết lập số lượng comment tối đa trên mỗi trang thông qua Settings > Discussions. Tránh tình trạng trang bị kẹt băng thông khi có quá nhiều comment.

Cũng có thể sử dụng phân trang để chia nhỏ các bài viết dài bằng cách thêm <!-nextpage-> vào bài viết. WordPress sẽ tự động nhận diện và tạo phân trang cho bài viết. Giúp người đọc không cảm thấy quá tải khi truy cập vào bài viết dài.
Nâng cấp phiên bản PHP để tăng tốc WordPress
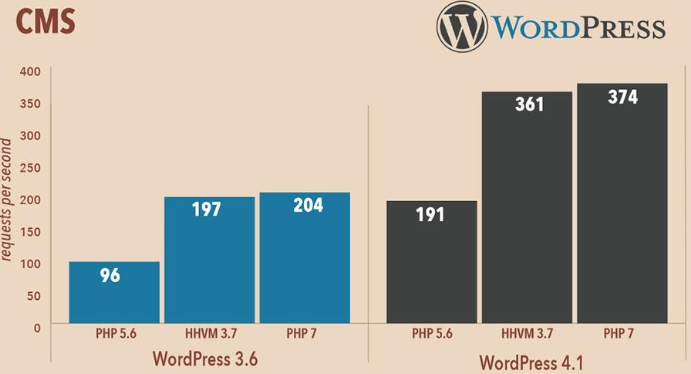
Chuyển đổi từ PHP 5 sang PHP 7 là một bước cải thiện quan trọng đối với hiệu suất của WordPress. PHP 7 cải thiện đáng kể hiệu suất, tăng tốc độ xử lý và tối ưu hóa bộ nhớ, giúp WordPress hoạt động nhanh hơn gấp 2 lần so với PHP 5. Làm tăng số yêu cầu xử lý mỗi giây lên đến 112%. Trên Shared Hosting, PHP 7 là lựa chọn mặc định và có thể tăng hiệu suất của WordPress lên đến 5 lần.
Tuy nhiên, khi chuyển từ PHP 5 sang PHP 7, cần lưu ý rằng PHP 7 không tương thích ngược, có nghĩa là một số plugins hoặc themes có thể không hoạt động trên nền tảng này. Để kiểm tra tính tương thích của các plugins/themes với PHP 7, bạn có thể sử dụng công cụ kiểm tra tương thích (PHP Compatibility Checker) cho WordPress.

Dùng các Plugin về Caching
Caching là một kỹ thuật quan trọng giúp cải thiện hiệu suất của website bằng cách lưu trữ thông tin thường xuyên được truy cập trên máy của người dùng. Tránh việc trình duyệt phải lấy thông tin từ máy chủ nhiều lần. Sử dụng các plugin như WP-Rocket, W3 Total Cache hoặc WP Super Cache là cách phổ biến để áp dụng caching cho WordPress, giúp tối ưu hóa website và tăng tốc độ trải nghiệm của người dùng.
Dùng CDN (Content Delivery Network)
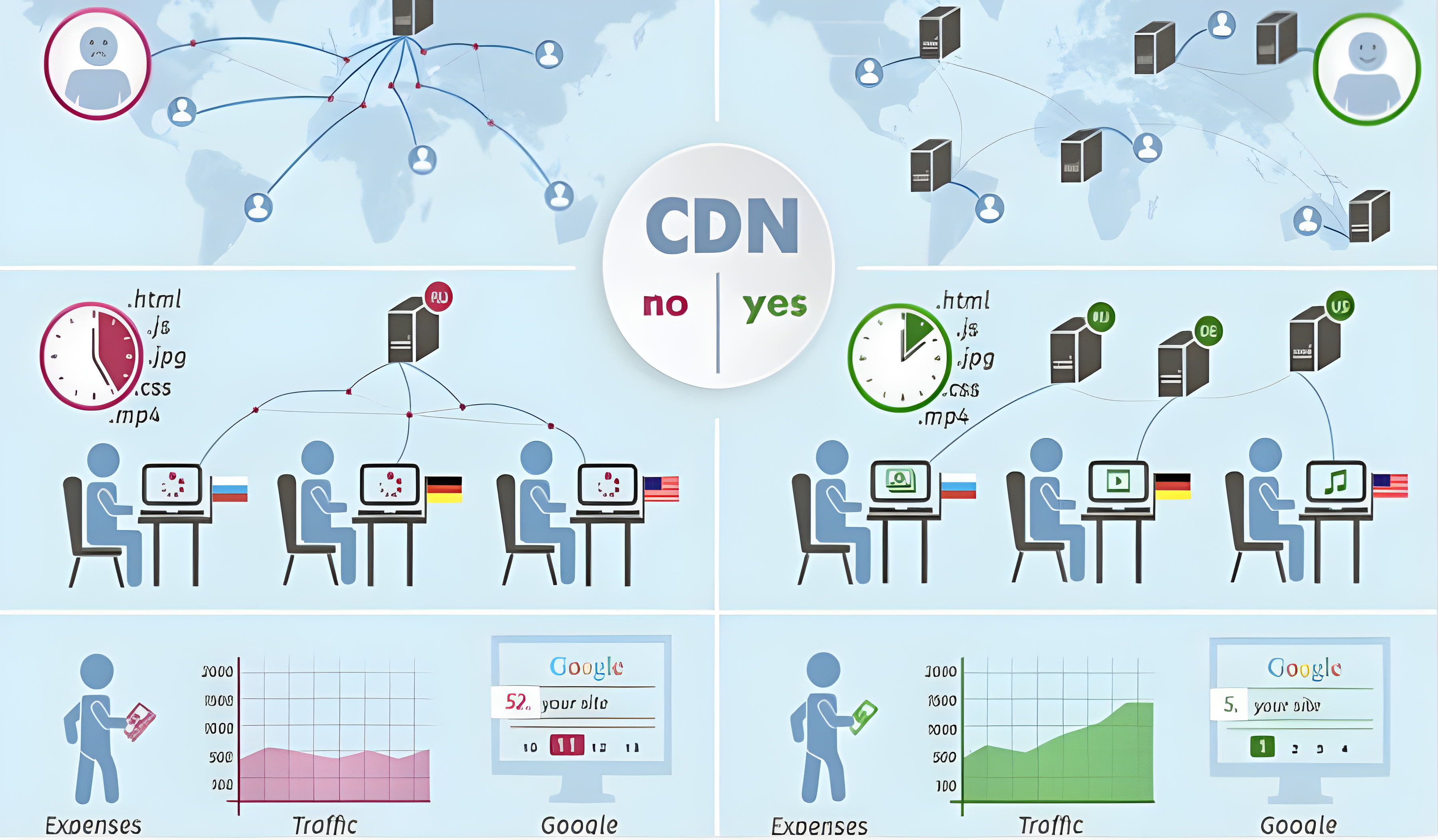
Với sự phát triển của internet, việc truy cập các website từ máy chủ vật lý cách xa vị trí người dùng có thể làm giảm thời gian đáp ứng. Để giải quyết vấn đề này, hầu hết các website sử dụng mạng lưới phân phối nội dung (CDN).
Khi kích hoạt CDN, trình duyệt của người truy cập không cần phải tải lại tất cả các trang từ máy chủ web. Thay vào đó, một số trang tĩnh được lưu trữ tại các trung tâm dữ liệu gần vị trí người truy cập. Giúp giảm tổng số yêu cầu gửi đến máy chủ web, tối ưu hóa tốc độ của website WordPress.
CDN cũng giúp giảm tải cho CPU và tài nguyên từ máy chủ gốc, bảo vệ máy chủ trước tình trạng tải cao. Nếu máy chủ gặp sự cố, CDN sẽ tự động chuyển hướng lưu lượng truy cập tới điểm POP khác. Cùng với việc sử dụng CDN cũng mang lại lợi ích cho SEO, cải thiện tốc độ website và xuất hiện hình ảnh, đa phương tiện trên Google.
Kích hoạt CDN từ đầu giúp mở rộng quy mô trang web dễ dàng hơn và cung cấp tốc độ cao hơn. Các dịch vụ CDN có thể giúp triển khai HTTP/2 và truyền đưa nội dung trên HTTPS. Với nhiều sự lựa chọn như CloudFlare và MaxCDN, bạn có thể tìm hiểu cách thiết lập CloudFlare cho website WordPress của mình.

Giảm thiểu các lệnh chuyển hướng
Chuyển hướng sẽ tạo thêm các yêu cầu HTTP, kéo dài thời gian tải trang và gây chờ đợi cho người truy cập. Có thể khiến họ dễ bỏ qua website. Nên hạn chế việc sử dụng quá nhiều chuyển hướng để cải thiện trải nghiệm của người dùng.
Tạm kết: Cách tăng tốc WordPress
Lợi ích lớn nhất của việc giảm thời gian tải trang là cải thiện trải nghiệm của người dùng. Tối ưu tốc độ của website WordPress là một phần quan trọng để quản lý trang web hiệu quả. Hãy bắt đầu ngay với 10 cách tăng tốc WordPress mà Kho Theme chia sẻ. Chúc các bạn thành công!
