Blog kiến thức
Cách chèn Google Map vào WordPress đơn giản
Rất nhiều website mà chủ đơn vị muốn chèn Google Map để hiển thị vị trí, đường đi cũng như tạo sự tin cậy thông tin hơn với khách hàng. Cách chèn Google Map vào WordPress chính vì thế được nhiều người người quan tâm và muốn áp dụng. Cụ thể cách thức chèn ra sao thì mời bạn tham khảo bài viết hướng dẫn của khotheme.vn.
Lợi ích khi chèn bản đồ Google map vào trong website wordpress
Khi thiết kế website thì nhiều người quan tâm tới vấn đề tích hợp phần Google Maps. Kể cả trong các bài viết lên nội dung mới cho website thì việc thêm bản đồ cũng mang lại rất nhiều tiện ích cho website. Cụ thể như sau:
- Tạo được sự tin tưởng cho doanh nghiệp sở hữu website
- Cung cấp cho người dùng khi truy cập vào website của bạn biết được vị trí, địa điểm và hình dung nó trên bản đồ. Đồng thời biết được cách di chuyển tới địa điểm bạn cập nhập.
- Cung cấp tính năng của trang liên hệ – giới thiệu
- Tăng tính tương tác, khách vào website có thể xác định các khu vực xung quanh bản đồ định vị
- Khách hàng có thể dễ dàng chuyển bản đồ tới điện thoại, lưu lại chỉ dẫn đường đi
- Việc thêm Google Maps vào website cũng là một tiêu chí SEO Local cho doanh nghiệp. Điều này giúp ích khá nhiều cho việc tăng thứ hạng tìm kiếm của website trên các công cụ tìm kiếm.
Hướng dẫn cách chèn Google Map vào WordPress
Bạn đã biết cách chèn Google Map vào WordPress thực hiện như thế nào hay chưa? Cách thức được thực hiện với những bước đơn giản nên bạn không phải lo lắng, bạn chỉ cần áp dụng là sẽ tích hợp thành công:
Chèn Google Map vào website thông thường
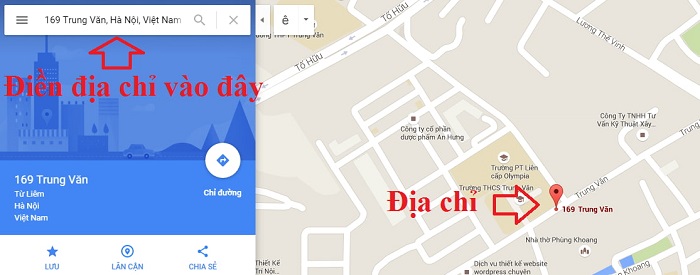
Bạn muốn chèn Google Map vào bài viết trên website thông thường thì chỉ cần mở Google Maps. Trên thanh tìm kiếm bạn nhập địa chỉ chính xác bạn muốn nêu trên bản đồ định vị. Sau đó bạn nhìn góc trên cùng thì nhấp vào menu chính.

Chèn google map vào website thông thường
Nhìn xuống bên dưới bạn chọn mục Chia sẻ hoặc nhúng bản đồ. Nhanh chóng sau đó hộp xuất hiện phần mã thì bạn copy mã này lại. Bạn trở lại bài viết tìm vị trí đặt Google Map thì chuyển sang dạng mã để dán mã code vừa copy được vào. Tiếp tới bạn chuyển sang dạng chữ viết thì sẽ thấy bài hiển thị ngay bản đồ có vị trí địa điểm bạn nhập.
Hướng dẫn cách chèn Google Map vào WordPress
Cụ thể cách chèn Google Map vào website WordPress thì bao gồm nhiều bước chi tiết hơn:
Hướng dẫn tạo Google Maps API key
Bạn muốn chèn Google Map vào WordPress thì phải có API. Khotheme.vn sẽ hướng dẫn mọi người cách tạo Google API để sử dụng cho Google Maps một cách hiệu quả nhất:
Bước 1: Tiến hành truy cập vào https://console.developers.google.com/
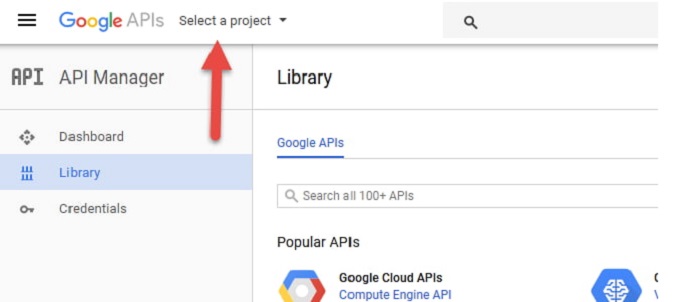
Bước 2: Nhấn Select a project để tạo mới project. Một project có thể gồm nhiều API. Một API có thể sử dụng cho nhiều website tùy vào bạn lựa chọn.

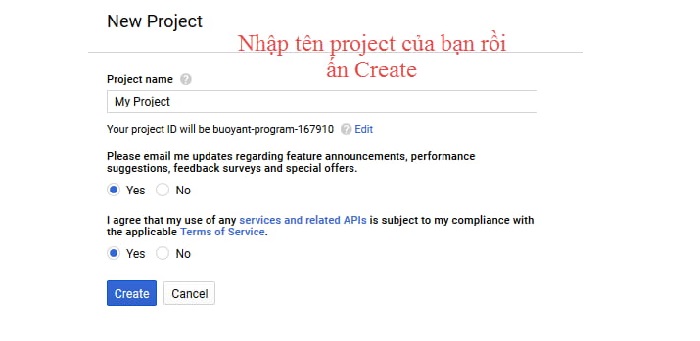
Bước 3: Bạn cần điền đầy đủ các thông tin rồi sau đó nhấn Create

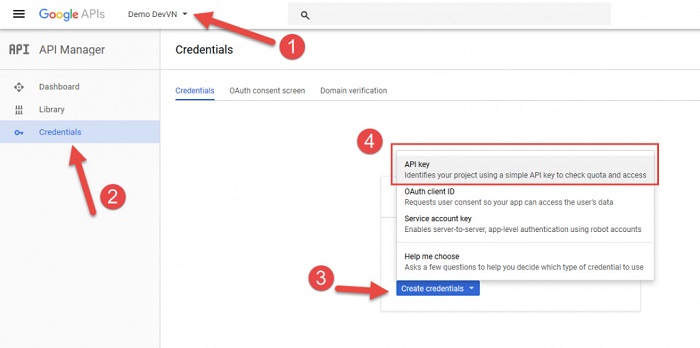
Bước 4: Create xong, bạn sẽ chọn lại project vừa tạo ra.

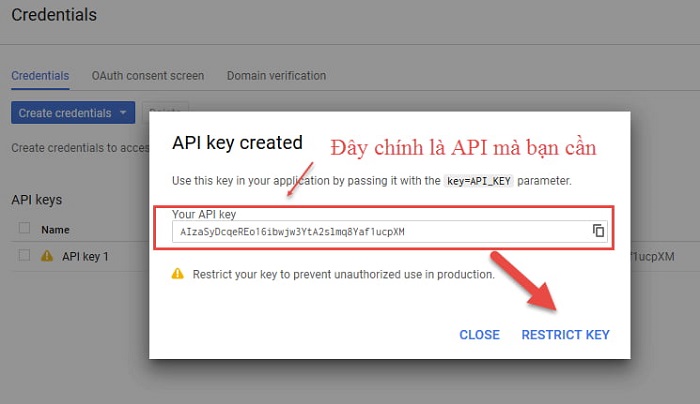
Bước 5: Bạn đã có API thì hãy copy nó lại để sử dụng. Ấn Restrict Key thực hiện việc cài đặt

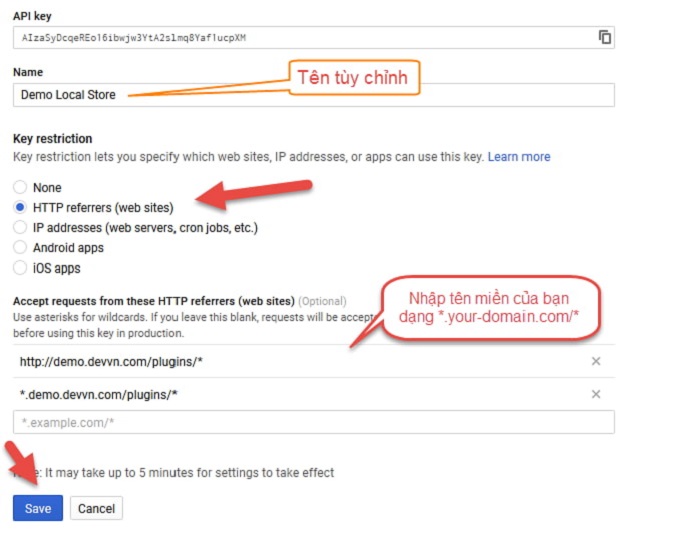
Bước 6: Điền tên cho API để hiểu nó dùng cho web về sau. Lựa chọn Http referrers (web sites), điền tên miền của bạn vào theo định dạng *.your-domain.com/* và http://your-domain.com/*. Tiếp tục nhấn Save để lưu thông tin.

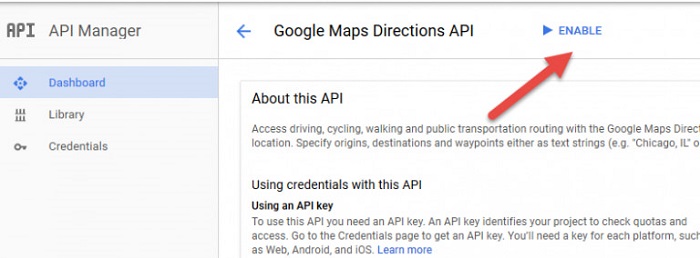
Bước 7: Bước này để thực hiện enable thư viện nào mà API được phép sử dụng.
- Google Maps JavaScript API
- Google Maps Directions API
- Google Maps Embed API
- Google Maps Geocoding API
- Google Places API Web Service
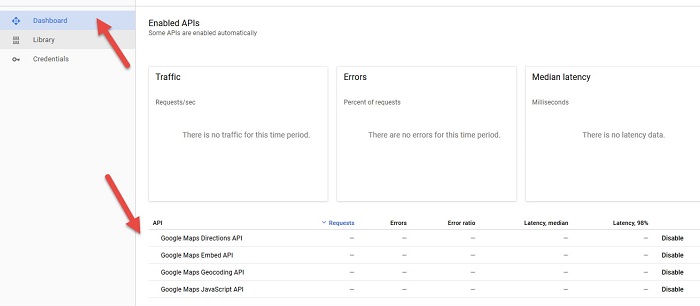
Bước 8: Hoàn thiện việc Enable xong thì chuyển sang tab Dashboard. Vậy là đã hoàn thành xong khởi tạo Google Maps API.


Sử dụng plugin WordPress để chèn Google Maps
Người dùng hoàn toàn có thể chèn bản đồ vào trang qua shortcode. Plugin này hỗ trợ chủ web có thể chỉnh map markers, tạo dựng, thiết kế, tương thích với các plugin cache.
Plugin WD Google Maps được lựa chọn để thêm Google Maps vào WordPress. Hoặc Google Maps Widget cũng là plugin giúp thêm bản đồ dưới dạng Thumbnail để chèn vào sidebar hay Footer.
Bước 1: Bạn vào Plugins rồi chọn phần Add New. Bạn tiến hành tìm kiếm Plugin WP Google Maps, và nhấn nút Install Now thực hiện việc cài đặt.
Bước 2: Cài đặt xong thì tại thanh công cụ WordPress bạn sẽ thấy xuất hiện tên Maps. Như vậy bạn đã có thể cài đặt Google Maps vào website.
Bước 3: Ở trang tiếp, plugin sẽ báo cho bạn cần một Google API key. Tiến hành dán API key nhận được ở mục trên vào nơi mà plugin yêu cầu. Bạn nhấn Edit bên dưới tên map để thoải mái chỉnh sửa. Plugin sẽ hỏi bạn nền tảng nào để khởi tạo và sử dụng bản đồ thì chọn Google Maps.
Bước 4: Bạn thiết lập Map Types, sử dụng Classic Roadmaps. Tại phần Markers, bạn có thể di chuyển vị trí của mình theo tọa độ GPS hoặc đánh dấu trên bản đồ.
Bước 5: Tới phần Animation cho bản đồ, nếu bạn muốn thêm hiệu ứng nảy lên của bản đồ thì nên chọn Bounce. Hoàn tất xong thì bạn nhấn vào nút Save Marker để tải lại trang và Save Map chính giữa màn hình, như vậy plugin sẽ lưu lại tất cả.
Khotheme.vn đã nêu chi tiết các bước trong cách chèn Google Map vào WordPress cực kỳ đơn giản, dễ hiểu. Kể cả những người không nhiều kiến thức về lập trình cũng áp dụng được nhanh chóng. Vì thế bạn muốn sử dụng bản đồ thì đừng ngần ngại thử các thao tác này xem, hiệu quả sẽ bất ngờ đấy.
